Введение
Существует множество разных аспектов, которые необходимо учесть при создании сайта: безопасность, SEO-оптимизация, конверсия, производительность сайта и многое другое. Оптимизация изображений – один из ключевых моментов, поэтому на нем нужно остановиться более подробно. В данной статье речь пойдет об оптимизации картинок для улучшения показателей производительности, а также для SEO и социальных сетей.
1. Повышение производительности
Мы начнем наш разговор с тех методов оптимизации изображений, которые способствуют повышению производительности вашего веб-ресурса:
1.1. Масштабирование изображений
Адаптируя размеры изображений специально для своего сайта, вы можете значительно сэкономить ресурсы и улучшить производительность сайта. Обращайте внимание на размеры своего изображения и размеры того блока, куда вы хотите это изображение вставить: если ваша картинка больше необходимого размера, то при помощи CSS она все равно будет уменьшена до подходящего размера, но ресурсы, затрачиваемые на ее загрузку, останутся прежними. Поэтому крайне важно загружать изображения в подходящем масштабе: согласно исследованиям, это может сэкономить более половины ваших ресурсов!
1.2. Сжатие изображений
По информации HTTP Archive, вес изображений составляет 62% от общего веса каждой страницы веб-сайта. Поэтому лучший способ оптимизации – сжатие изображений без потерь. При таком методе сжатия изображение уменьшается по весу, но при этом не теряет в качестве. Используя этот метод оптимизации, вы можете уменьшить использование своих ресурсов на 30%.
1.3. Отзывчивые изображения
Использование отзывчивых изображений в дизайне становится все более популярным: оно позволяет показывать изображения разного масштаба в зависимости от разрешения дисплея, на котором выводится сайт. При этом научиться использовать отзывчивые изображения в дизайне своего сайта несложно, вам необходимо знать только html-разметку.
Так выглядит тег неотзывчивого изображения:
<img src="flowers.jpg" alt="flowers" width="640" height="480">
А вот так вы можете добавить дополнительные атрибуты для того, чтобы на сайте использовались разные размеры изображения для разных дисплеев (в данном случае дисплеи с шириной экрана 160, 320, 640 и 1280 пикселей соответственно):
<img src="flowers.jpg" alt="flowers" width="640" srcset="flowers-160.jpg 160w, flowers-320.jpg 320w, flowers-640.jpg 640w, flowers -1280.jpg 1280w">
Не забудьте, что каждое из этих изображений в нужном размере должно быть загружено на сайт.
1.4. Использование CDN
Оптимизировать загрузку изображений можно при помощи использования CDN (Content Delivery Network). Графические файлы будут загружаться намного быстрее, а значит, общее время загрузки страницы также уменьшится. Проведенные тесты показали, что включение CDN позволяет сократить время загрузки в среднем на 75 процентов.
1.5. Форматы изображений – PNG, JPEG, WebP, SVG
Наконец, вы можете оптимизировать изображения на своем сайте путем использования определенных графических форматов. Как правило, большинство использует картинки в формате PNG или JPEG в виду того, что они позволяют наиболее оптимально сжимать данные. Но есть еще два формата, на которые вам также стоит обратить внимание, – это WebP и SVG. На данный момент изображения в этих форматах являются наиболее легковесными.
WebP
Этот формат был разработан корпорацией Google в 2010 году. Он позволяет наиболее эффектно сжать изображение: проведенные тесты показали, что использование WebP вместо JPEG позволяет примерно в два раза увеличить скорость загрузки страницы и более чем на 70% уменьшить ее вес.
SVG (Scalable Vector Graphics — масштабируемая векторная графика)
Этот формат позволит вам отображать на странице векторную графику. Например, к ней обычно относятся логотипы компаний. SVG-изображения весят совсем немного, их можно масштабировать без потери качества и без увеличения размера их файла. К тому же их можно анимировать или изменять при помощи JavaScript, а также сжимать, используя GZIP.SVG.
Картинку в формате SVG вы можете вставить на свой сайт точно так же, как и другие изображения:
<img src="flowers.svg" width="50" height="50">
Совет:
в некоторых CMS (к примеру, в WordPress) файлы с этим расширением могут быть запрещены из соображений безопасности. В этом случае вам нужно воспользоваться одним из плагинов, например, SVG Support или Add Full SVG Support.
2. SEO-оптимизация изображений
Оптимизация изображений для поисковых систем повысит позицию вашего сайта в выдаче, а также даст дополнительный трафик благодаря появлению ваших картинок в поисковых сервисах. Существует пять основных способов добиться этого.
2.1. Названия файлов изображений
Выбирая названия для своих изображений, помните, что они также будут доступны и поисковым ботам, поэтому лучше именовать иллюстрации исходя из того, о чем написано в статье (также можно ориентироваться на ключевые слова).
Совет:
если в качестве названия вашего изображения вы хотите использовать фразу – к примеру, “Summer Flower Arrangements”, то обязательно разделяйте ее дефисами: “summer-flower-arrangements.jpg”, так как поисковый робот Google рассматривает дефис в названии файла как разделение, пробел. Если вы будете использовать нижнее подчеркивание, то робот всю фразу воспримет как одно целое слово.
2.2. Атрибут alt
Данный атрибут описывает изображение и высвечивается пользователю, если по каким-либо причинам браузер не смог загрузить саму картинку. Поэтому в этом атрибуте должна быть записана короткая, но емкая фраза, которая наиболее точно описывает изображение. Зачастую название файла и атрибут alt могут совпадать:
<img src=" summer-flower-arrangements.jpg" alt="summer flower arrangements">
Каждое изображение на вашем сайте должно иметь альтернативный текст. Его наличие важно как для пользователей (например, для тех, кто пользуется браузерами для слепых и слабовидящих), так и для поисковых роботов (по alt-описаниям Google определяет, как ранжировать ваше изображение, и насколько оно соответствует содержанию всей страницы).
2.3. Атрибут title
В отличие от атрибута alt, title не является обязательным к использованию, тем не менее многие советуют все же использовать его для SEO-продвижения изображений. Title-описание показывается пользователю в тот момент, когда он наводит курсор мыши на изображение, поэтому заполнение этого атрибута может быть полезным для посетителей вашего сайта. Приоритет атрибута alt выше, чем атрибута title, поэтому ждать каких-то высоких результатов после заполнения title не стоит, однако его наличие все-таки будет нелишним.
2.4. Карта сайта для изображений
Карта сайта для изображений призвана помочь поисковым роботам найти все нужные изображения и проиндексировать их; вы будете точно знать, что ваши изображения представлены в поисковой выдаче. По сути, использование карты сайта не является обязательным, однако это поможет вам диагностировать возникающие проблемы и более детально проанализировать данные.
2.5. Индексация изображений
Чтобы убедиться в том, что ваши изображения индексируются должным образом, вы можете использовать один из двух подходящих способов. Первый способ – использование карты сайта для изображений – был описан выше. А второй способ – это убедиться, что параметры вашего сервера или CDN заданы правильно. Поисковые роботы будут искать на вашем сайте файл robots.txt: если они найдут его, то будут следовать приведенной там инструкции, а если нет, то начнут сканировать абсолютно все.
Ниже вы видите пример стандартного файла robots.txt – его достаточно для того, чтобы вы точно знали, что все ваши изображения можно просканировать:
User-agent: *
Allow:
Disallow:
Первая строка (User-agent) определяет, к какому поисковому боту относится данное правило. Если вы поставите звездочку (*), то правило будет распространяться на всех роботов; либо вы можете написать название конкретной поисковой системы – Google, Yandex и т.д. Вторая и третья строчки, соответственно, отвечают за те разделы сайта, к которым робот имеет (allow) или не имеет (disallow) доступ.
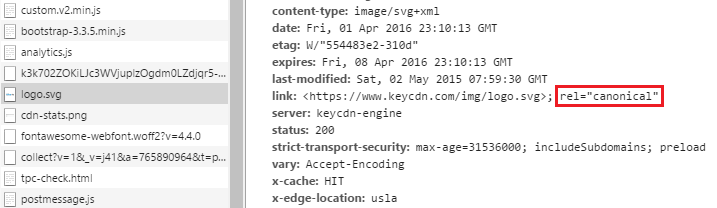
Если вы используете CDN, необходимо добавить строчку rel="canonical" в заголовок HTTP для того, чтобы поисковые боты понимали, что CDN-контент – это просто копия, а не продублированный материал:

3. Оптимизация изображений для социальных сетей
Оптимизация изображений в социальных сетях положительно влияет на CTR и ряд других вещей. В данной статье мы поговорим об оптимизации картинок для Facebook, Twitter и Google+. В первую очередь крайне важно выставлять у изображений правильные размеры.
3.1. Разметка Facebook Open Graph
Теги Open Graph определяют, как будет выглядеть материал при появлении на Facebook. Когда вы собираетесь поделиться какой-либо статьей, именно мета-теги задают все параметры записи: URL-адрес, заголовок, описание и, самое главное, изображение. Вы можете использовать множество разных мета-тегов, но основные из них:
<meta property="og:url" content="http://www.exmpl.com/arts.html" /> <meta property="og:type" content="article" /> <meta property="og:title" content="7 Psychology Books Every Designer Should Read " /> <meta property="og:description" content="Continuous learning. That’s one thing that applies to a lot of fields, especially to the field of design." /> <meta property="og:image" content="http://www.exmpl.com /images/fb-v2.jpg" />
Эти мета-теги можно вручную добавить на любой статический сайт; если вы используете CMS (к примеру, Wordpress), то это можно сделать при помощи плагина (например, Yoast SEO).
Рекомендуемый размер изображения для Facebook: 1200 на 630 пикселей.
3.2. Разметка Twitter Cards
Функции этой разметки схожи с Facebook Open Graph: они используются для отображения анонса статьи в Твиттере. Существует 4 основных вида Twitter Cards:
Summary Card: запись состоит из заголовка, описания, миниатюры и авторства;
Summary Card with Large Image: такая же запись, как и Summary Card, но с большим размером изображения;
App Card: запись с возможностью скачивания мобильного приложения;
Player Card: запись с каким-либо медиа-контентом (видео, аудио).
Ниже вы видите код Summary Card with Large Image:
<meta name="twitter:card" content="summary_large_image" /> <meta name="twitter:description" content=" Continuous learning. That’s one thing that applies to a lot of fields, especially to the field of design." /> <meta name="twitter:title" content="Example article" /> <meta name="twitter:site" content="@example" /> <meta name="twitter:image" content="https://example.com/blog/wp-content/seo-indexing-images.png" /> <meta name="twitter:creator" content="@example" />
Как и в случае с Facebook Open Graph, эти мета-теги можно добавить самостоятельно на любой статический сайт либо при помощи плагина на CMS.
Рекомендуемый размер изображения для Twitter: 1024 на 512 пикселей.
3.3. Сниппеты Google+
Google+ использует микроданные Schema.org в качестве главного источника получения информации для своих сниппетов, но также использует и разметку Open Graph (как Facebook). Поэтому если выше вы уже настроили эти теги, то больше вам не нужно ничего делать.
Заключение
Как вы видите, существует множество различных способов оптимизировать изображения для использования в виртуальном пространстве. Все они направлены на повышение юзабилити вашего сайта, а значит, и увеличение конверсии.
Если вы знаете еще какие-то другие способы оптимизации изображений, пожалуйста, поделитесь ими в комментариях.











Комментарии