Микроразметка помогает роботам ориентироваться на страницах сайта и забирать для формирования поисковой выдачи или превью ссылок в социальных сетях то, что владелец сайта хочет отдать.
Что такое Open Graph и какая от нее польза
Open Graph – это технология разметки страниц, которая помогает настроить их отображение в социальных сетях при публикации. У хорошего информационного блока (сниппета), который формируется при репосте страницы сайта, есть несколько признаков:
-
заголовок не обрезается;
-
в описании – цепляющий лид или другая важная информация;
-
картинка соответствует требованиям соцсети и тоже не обрезается.
В большинстве соцсетей можно настраивать внешний вид таких ссылок вручную: редактировать заголовок и описание, менять картинку на превью. Но это отнимает время. И заниматься этим будет разве что администратор страницы в соцсети.
Когда пользователи репостят записи с сайта, они ничего не редактируют. Из-за этого результат может быть непривлекательным: вместо заголовков в превью подтянется содержимое тега, описание будет обрубленным, а картинка – случайным образом выбрана из текста. Вот пример сайта администрации одного из городов:

Open Graph решает эти проблемы. Этот протокол позволяет разметить страницы на сайте так, чтобы при репосте внешний вид поста не надо было дополнительно настраивать. Сниппет по умолчанию будет таким, каким вы хотите его видеть: с заглавной картинкой, заголовком и кратким описанием. Вот хороший пример:

Плюс Open Graph в том, что вы можете настроить отображение превью для разных соцсетей. Размеры картинок, длина заголовка и описания – все это отличается. С Open Graph репосты с сайта будут выглядеть хорошо везде: и на странице VK, и в ленте Twitter.
Как размечать страницы
Микроразметка Open Graph – это просто набор тегов, которые описывают для разных соцсетей, какой контент взять для репоста и как его отобразить. Из одного тега соцсеть берет заголовок, из другого – картинку для сниппета.
Для разметки страницы нужно в раздел <head> добавить дополнительные теги <meta>. Внутри тегов <meta> указываются атрибуты – property и content. В property прописывается свойство, а в content – сам контент: текст заголовка или описания, ссылка на изображение и другая информация для формирования сниппета.
Обязательные свойства
У атрибута property есть четыре обязательных свойства.
-
og:title – заголовок поста или страницы. Сам текст добавляется в атрибут content.
-
og:type – тип передаваемого объекта: article, audio, image, video. Полный перечень смотрите в документации.
-
og:url – канонический URL, который ведет к объекту.
-
og:image – ссылка на изображение, которое опубликуется при репосте.
Интересно, что изображение может даже не быть опубликованным в посте. Вы можете указать ссылку на любую картинку. При публикации она подтянется в сниппет.
Дополнительные свойства
Кроме обязательных есть и дополнительные свойства.
-
og:audio – адрес звукового файла указанного объекта.
-
og:video – адрес видеофайла указанного объекта.
-
og:description – описание передаваемого объекта.
-
og:determiner – актуально для постов на английском: можно выбрать артикль перед названием объекта в предложении. Тип enum (a, an, the, "", auto), по умолчанию выбрано "" (нет артикля).
-
og:locale – свойство для указания локации. Формат language_TERRITORY. По умолчанию: en_US.
-
og:locale:alternate – свойство для добавления альтернативных локалей.
-
og:site_name – название сайта, которое будет отображаться на всех страницах. Отличное решение для популярных проектов, например Кинопоиска или Timeweb.
Из опциональных свойств часто используют og:description и og:site_name. Первое свойство позволяет добавить краткое описание, которое состоит из одного или нескольких предложений. ВКонтакте и на Facebook количество символов в описании сильно ограничено, зато в Telegram сниппет выглядит информативно.

С помощью og:site_name вы можете добавить в сниппет название сайта и несколько слов для описания его предназначения. Но это свойство обрабатывают не все соцсети. Например, на Facebook отобразится только URL сайта. А вот в Telegram в превью ссылки подтягивается все, что вы укажете внутри свойства og:site_name.
У свойств og:image, og:video и og:audio есть дополнительные метаданные, которые вы можете указать. Изучим их на примере og:image:
-
og:image:secure_url – альтернативный адрес, который используется на страницах с HTTPS.
-
og:image:type – например jpeg или png.
-
og:image:width – ширина изображения в пикселях.
-
og:image:height – высота изображения в пикселях.
У свойства og:video доступны такие же дополнительные метаданные: secure_url, type, width и height. А вот у og:audio дополнительных данных width и height нет, что логично – у звукового объекта не может быть длины и ширины, в отличие от изображения и видео.
Ссылки на дополнительные материалы
Больше подробностей про разные свойства атрибута property – в документации протокола Open Graph. Она очень емкая и практичная, так что изучение не займет много времени.
Также можно посмотреть информацию об использовании Open Graph в справке Яндекс.Вебмастера. Там много сведений из официальной документации протокола, но есть и другие полезные примеры – например, использование OG для разметки видео. Это помогает улучшить индексацию роликов по запросам пользователей поисковой системы Яндекса.
Есть также специальные руководства по настройке разметки Open Graph для отдельных социальных сетей:
Примеры разметки для разного контента
Это пример минимальной разметки – в ней только базовые свойства:
<html prefix="og: //ogp.me/ns#"> <head> <title>The Rock (1996)</title> <meta property="og:title" content="The Rock" /> <meta property="og:type" content="video.movie" /> <meta property="og:url" content="//www.imdb.com/title/tt0117500/" /> <meta property="og:image" content="//ia.media-imdb.com/images/rock.jpg" /> </head> </html>
С помощью дополнительных свойств его можно расширить. Например, задать высоту и ширину изображения, которая будет использоваться во всех соцсетях:
<meta property="og:image:width" content="1200"/> <meta property="og:image:height" content="630"/>
Это рекомендуемые размеры изображений для Facebook. С ним картинка в сниппете будет выглядеть хорошо.
При размещении этой же ссылки ВКонтакте изображение на превью обрежется. Это связано с тем, что у каждой соцсети свои требования к размеру изображений в сниппетах. Если вы хотите, чтобы ничего не обрезалось при репосте, то нужно подготовить для каждой соцсети свой вариант картинки. Затем нужно указать в разметке разные теги:
-
vk:image
-
fb:image
-
twitter:image
Например, пользователь делает репост в Twitter. Соцсеть будет учитывать только контент, указанный в свойстве twitter:image. Остальные картинки Twitter проигнорирует.
В справке Яндекс.Вебмастера уделено много внимания разметке видео. Если вы хотите передать поисковой системе больше информации о своих роликах, то используйте этот минимальный набор свойств:
<html prefix="og: http://ogp.me/ns#
video: http://ogp.me/ns/video#">
<head>
<meta property="og:title" content="Разметка для названия видео, до 1000 символов"/>
<meta property="og:url" content="https://адрес_страницы_с_видео"/>
<meta property="og:video" content="https://путь_к_проигрывателю_или_видеофайлу/"/>
<meta property="og:description" content="Описание видео от 150 до 1000 сиволов"/>
<meta property="video:duration" content="Продолжительность видео в секундах"/>
<meta property="og:image" content="http://картинка_для_заставки_видео.png"/>
<meta property="ya:ovs:upload_date" content="Дата добавления видео"/>
<meta property="ya:ovs:adult" content="True, если это контент для взрослых, и False, если нет"/>
<meta property="og:type" content="Категория видео"/>
<meta property="og:video:type" content="Доступные кодеки для данного формата видео"/>
</head>
В этот набор можно добавить структурированные свойства. Например, указать ширину и высоту видео.
<meta property="og:video:width" content="400" /> <meta property="og:video:height" content="300" />
Как внедрить Open Graph на сайте
Добавить Open Graph на сайт можно вручную или автоматически, с помощью плагинов. В примерах выше – синтаксис ручного добавления разметки.
-
В самом начале страницы располагается префикс <html prefix="og: http://ogp.me/ns#">, который указывает на использование протокола Open Graph.
-
Затем в <head> прописываются метатеги с нужными атрибутами и свойствами.
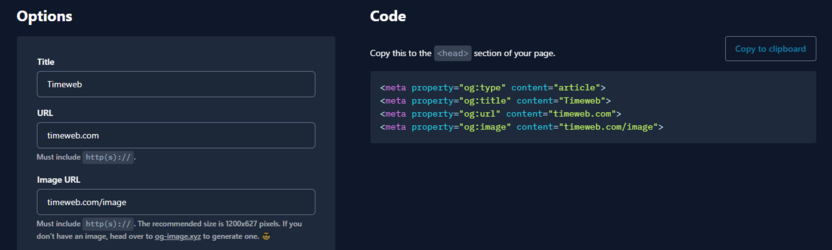
Чтобы сэкономить время, можно не прописывать все метатеги вручную, а использовать генераторы. Например, есть сервис The Ultimate Open Graph Generator. Вам нужно выбрать тип объекта, а затем добавить основные данные: заголовок, URL, изображение. В ответ вы получите код, который необходимо вставить на страницу сайта.

Если постов и страниц много, то ручное добавление разметки становится большой проблемой. К счастью, ее давно научились решать. Например, в конструкторах сайтов разметка формируется автоматически при публикации страницы. Есть также плагины для всех популярных CMS:
Как проверить разметку
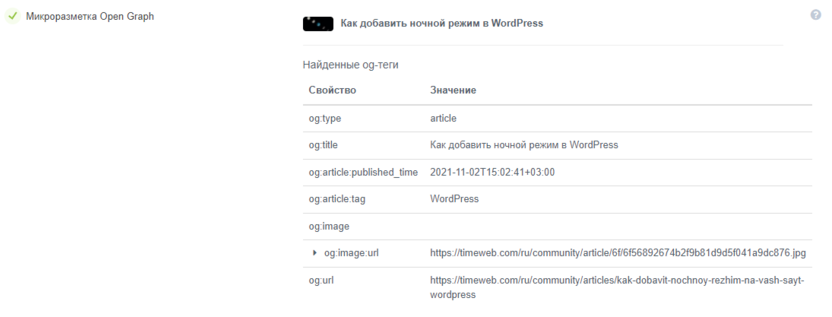
Если хотите посмотреть, как конкуренты делают разметку, используйте парсер. Он проверит страницу по указанной вами ссылке и выдаст все используемые на ней атрибуты и свойства Open Graph.

Чтобы проверить корректность разметки, используйте валидаторы. Ссылки на некоторые инструменты есть в документации Open Graph. Можно также использовать валидатор в Яндекс.Вебмастере или сервис Open Graph Check. Они проверяют страницы по указанным адресам и показывают, есть ли ошибки в разметке.












Комментарии