Микроразметка сайта необходима для корректного отображения части контента на страницах поисковой выдачи и в соцсетях. У нее есть и другие функции, о которых я вкратце расскажу далее, но сначала давайте перейдем к главной теме сегодняшнего материала и разберемся с тем, как проверить микроразметку структурированных данных.
Необходимость в проверке микроразметки
Все вокруг говорят о том, что нужно обязательно проверить разметку страницы, однако начинающие веб-разработчики не совсем понимают, для чего нужны все эти теги и насколько они влияют на поисковики при работе с SEO. Приведу несколько главных преимуществ правильного построения структуры, которых уже должно быть достаточно для того, чтобы задуматься о том, нужна ли сайту проверка микроразметки:
- она способствует привлечению необходимого трафика из поисковых систем;
- нужна для обнаружения необходимого контента поисковиками;
- оказывает положительное влияние на релевантность страниц;
- требуется для качественного SEO-продвижения.
Теперь рассмотрим валидатор микроразметки на примере двух популярнейших онлайн-сервисов. Они помогают в автоматизированном порядке узнать, есть ли проблемы на странице в плане разметки или же беспокоиться не о чем.
Проверка структурированных данных Google
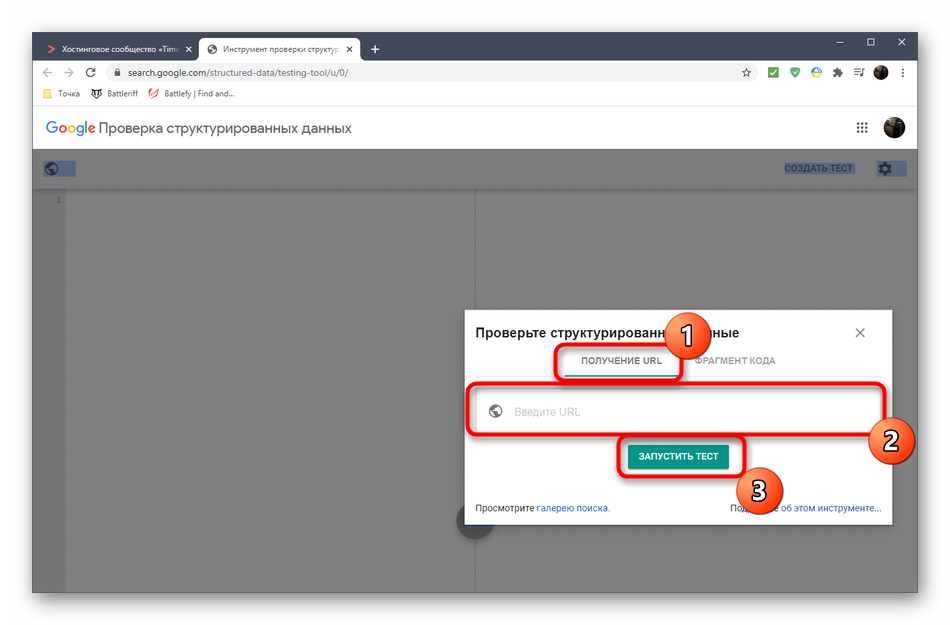
Проверка микроразметки Google позволяет использовать в качестве тестируемого образца ссылку на страницу или написанный фрагмент кода. Для начала перейдите на официальную страницу валидатора Google, заполните форму проверки и запустите процесс.

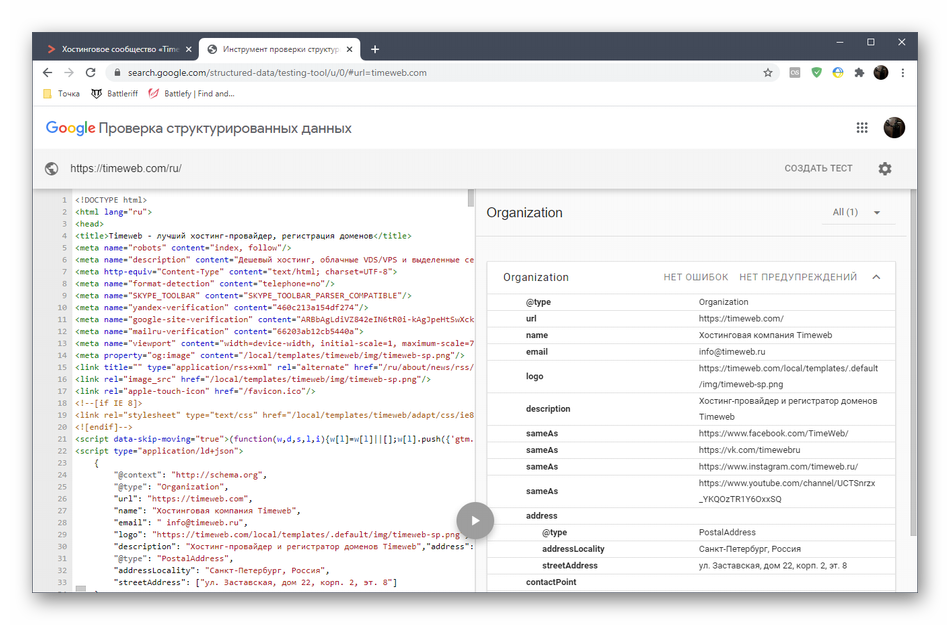
После старта сканирования сервису понадобится определенное время для проверки всех тегов, количество которых зависит от объема загруженных данных. При получении результата слева отобразится фрагмент исследуемого кода, а справа самая главная информация – отчет. В нем вы найдете перечень ошибок, например, отсутствие адреса компании или привязки официальной группы ВК к вашему сайту. Используйте предоставленные сведения для быстрого исправления всех неточностей внутри кода сайта.

Отметим, что валидатор микроразметки Гугл – самый строгий из всех существующих, он отображает даже незначительные несоответствия. С одной стороны это заставляет исправлять маловажные фрагменты кода, а с другой – помогает идеализировать сайт и сделать его образцовым для выдачи в поисковике.
Вот так работает валидатор Google. Как видно, ничего сложного в проверке микроразметки нет.
Микроразметка в Яндекс.Вебмастере
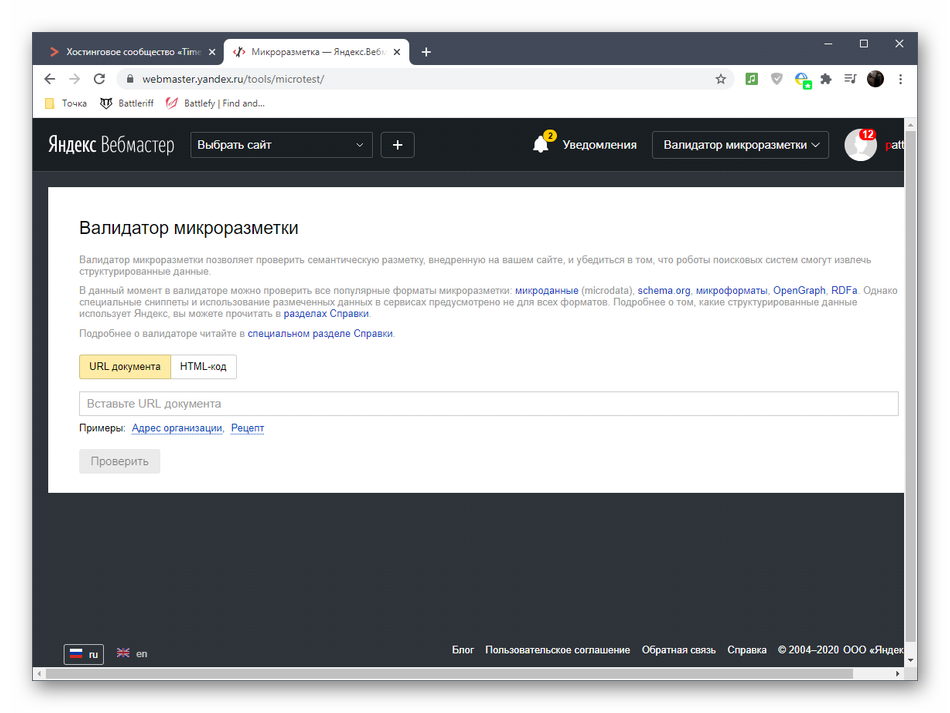
Яндекс тоже позволяет проверить разметку страницы при помощи своего фирменного онлайн-сервиса для вебмастеров. Он работает примерно так же, как и предыдущий валидатор. На странице «Микроразметка» в Яндекс.Вебмастере понадобится ввести ссылку на проверяемую страницу или фрагмент кода и запустить проверку, которая займет несколько секунд.

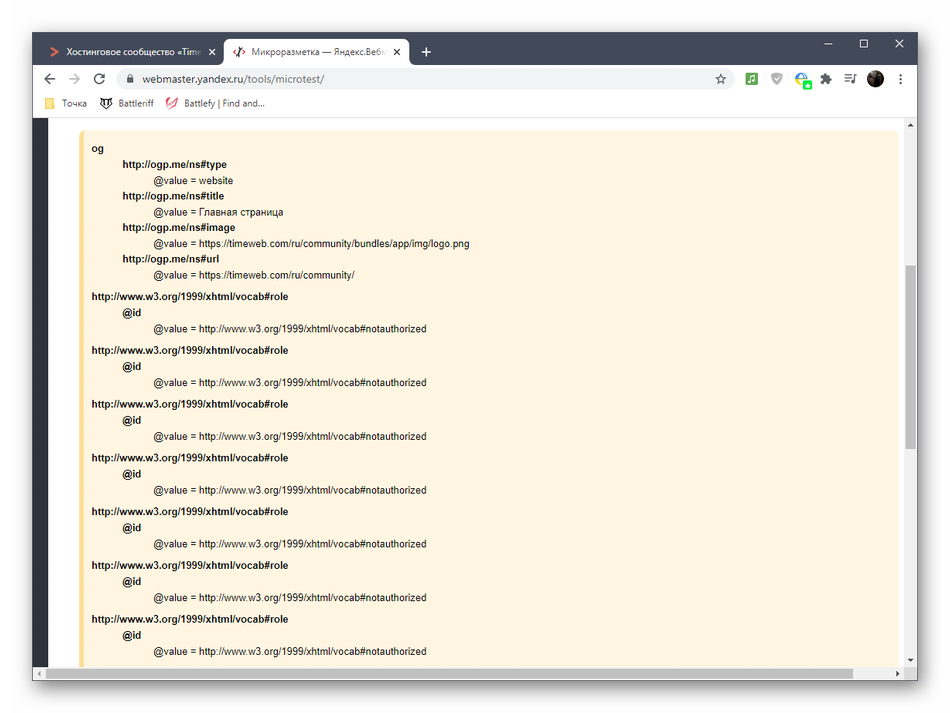
На следующем изображении вы видите, что средство проверки микроразметки Яндекса не обнаружило проблем на проверяемой странице, однако если такие будут, они автоматически обозначатся красным цветом, кроме того, появится текст, указывающий на проблемы.

Используйте эту информацию для решения проблем на страницах.
В завершение материала отмечу, что приведенные выше сервисы в первую очередь основываются на стандартах Schema.org. Вы можете перейти на этот сайт и ознакомиться со всей необходимой документацией о текущих стандартах микроразметки. Компания Яндекс тоже создала отдельный help, где рассказывает об этом сайте для начинающих вебмастеров. Перейти к прочтению этого материала можно по этой ссылке.
Вы выяснили, как работает валидатор микроразметки от Яндекса и Гугл. Осталось только применить эти знания на практике, чтобы оптимизировать страницы для выдачи в поисковике и раз и навсегда понять, как нужно выстраивать микроразметку.












Комментарии