Введение
Изображения - это неотъемлемая часть не только всех статей, но и самого списка статей в блоге на WordPress. Изображение записи важно, так как оно отображается не только на сайте, но и в любом месте, где кто-то поделится этой записью.
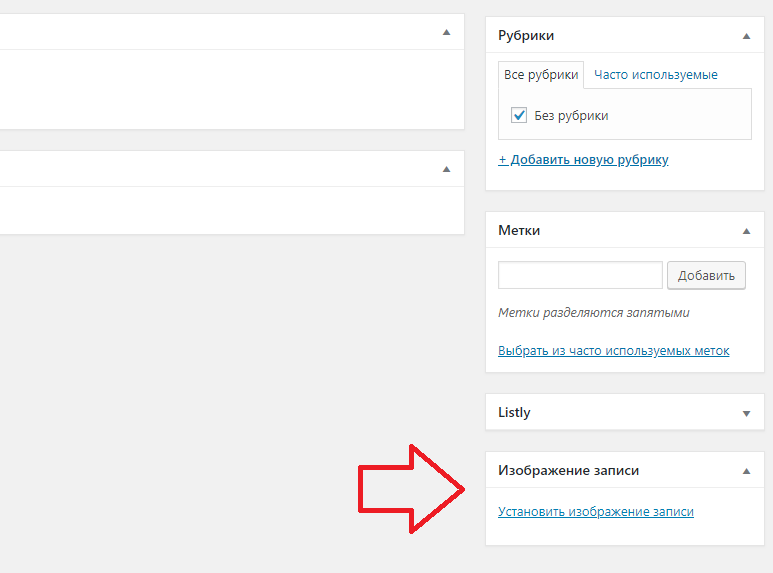
Загрузить изображение, миниатюру для записи легко:
Но когда думаешь о самой записи, пишешь и оформляешь ее, затем правишь, оптимизируешь и настраиваешь отложенную публикацию - забыть о загрузке этого изображения несложно.
Что же тогда делать? Надеяться, что никому до этого дела нет? Или пытаться успеть загрузить изображение до того, как статью посмотрит большинство пользователей?
Для таких ситуаций есть прекрасное решение - установка стандартного изображения для записей.
Создаем миниатюру для записи
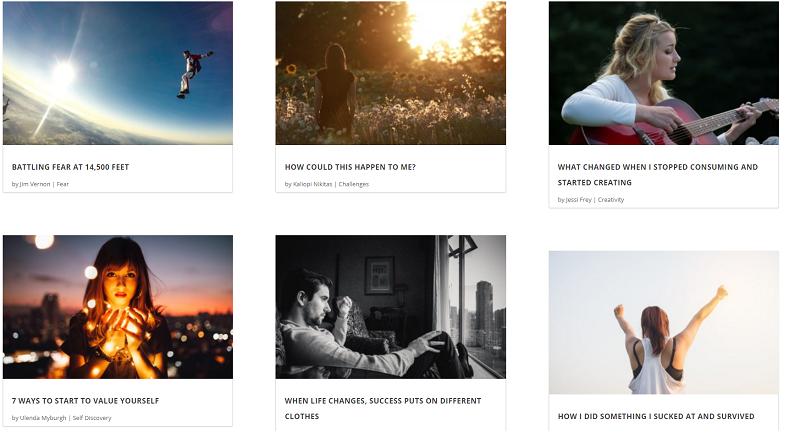
В идеале каждый пост в блоге должен иметь уникальное изображение:
Опять же, при написании поста не всегда вспоминаешь о том, что в него обязательно нужно загрузить заглавное изображение – и в этом случае поможет стандартная картинка, которая будет отображаться всякий раз, когда забываешь загрузить собственную иллюстрацию.
(Конечно, это мера для самых крайних случаев, т.к. одинаковые изображения на скриншоте выше смотрелись бы довольно странно.)
Тут еще наверняка будет вопрос – а зачем вообще нужны эти картинки к постам? Подобные иллюстрации, во-первых, привлекают внимание, во-вторых, побуждают посетителей прочитать записи (особенно в тех случаях, когда их не заинтересовало название поста).
Подобное стандартное изображение поможет и в тех случаях, когда для записи не установлена определенная картинка или она была удалена – касается старых постов, которые могут найти пользователи.
Существует три способа, как добавить стандартное изображение для всех постов, у которых оно не было загружено отдельно. То есть проблема «у записи нет картинки» исчезнет в принципе.
Но первым делом нужно загрузить само изображение, которое будет использоваться как заглушка. Лучше всего выбрать что-то общее, можно логотип, фотографию автора или что-нибудь в таком духе.
Вариант 1: использовать код
Стандартное изображение для записей без изображения можно прописать в файле темы. Сделать это не очень сложно.
1. Откройте файл дочерней темы (или child theme, более подробно читайте здесь).
2. В функцию the_post_thumbnail() добавьте код ниже:
<?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?> <img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /> <?php } ?>
3. Вместо default-image.jpg напишите название нужного изображения.
4. Сохраните изменения.
Вариант 2: использовать первое изображение в статье
Если в статье уже есть другие изображения, то отдельную миниатюру можно не загружать. То есть изображение для использования уже есть, просто оно еще не записано в виджет миниатюры.
Поэтому нужно сделать следующее.
1. Добавьте код ниже в файл темы function.php:
//function to call first uploaded image in functions file function main_image() { $files = get_children('post_parent='.get_the_ID().'&post_type=attachment &post_mime_type=image&order=desc'); if($files) : $keys = array_reverse(array_keys($files)); $j=0; $num = $keys[$j]; $image=wp_get_attachment_image($num, 'large', true); $imagepieces = explode('"', $image); $imagepath = $imagepieces[1]; $main=wp_get_attachment_url($num); $template=get_template_directory(); $the_title=get_the_title(); print "<img class="frame" src="$main" alt="$the_title" />"; endif; }
2. Следующий код добавьте в файл дочерней темы:
<?php if ( (function_exists('has_post_thumbnail')) && (has_post_thumbnail()) ) { echo get_the_post_thumbnail($post->ID); } else { echo main_image(); } ?>
Это нужно для того, чтобы первое изображение в статье использовалось только при условии, что у статьи нет отдельно загруженной миниатюры.
3. Сохраните изменения.
Вариант 3: использовать плагин Quick Featured Images
Плагин Quick Featured Images может не только установить стандартную миниатюру для постов, но в целом дает больше возможностей работы с миниатюрами, в частности, дает возможность задать правила, при которых миниатюра будет использоваться.
Премиум версия дает возможность использовать первое изображение в записи как миниатюру.
Однако и в бесплатной версии есть полезные функции.
1. Установите плагин.
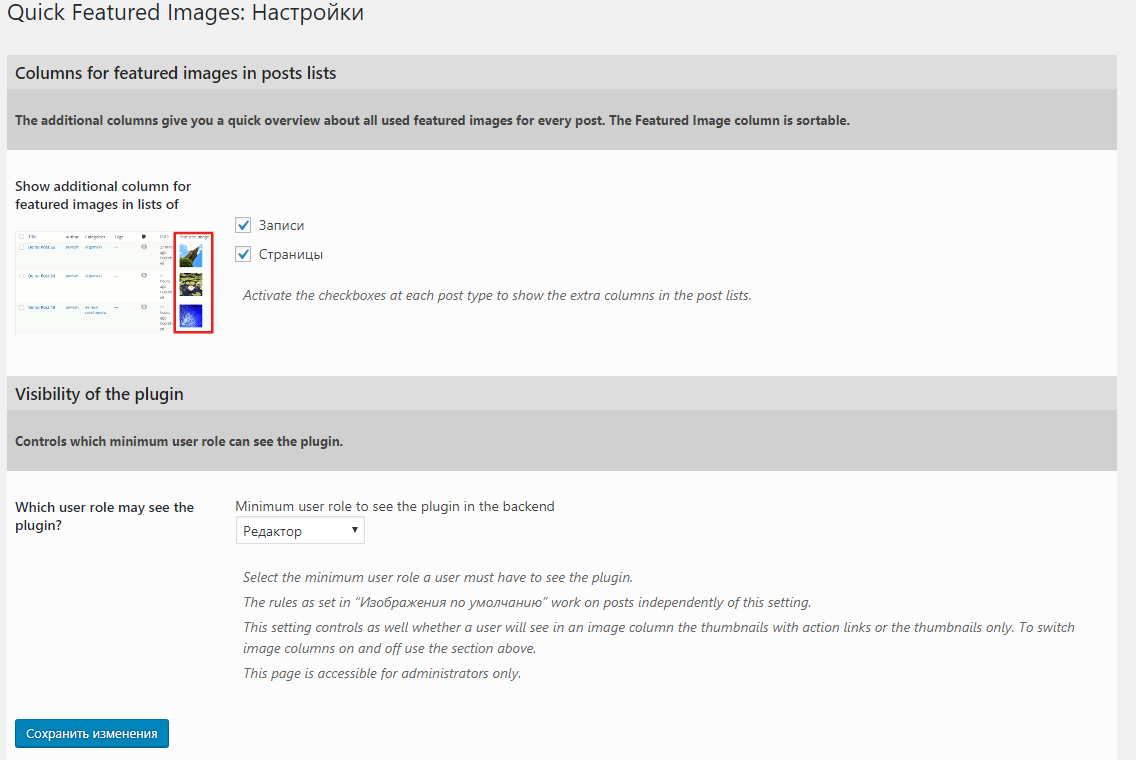
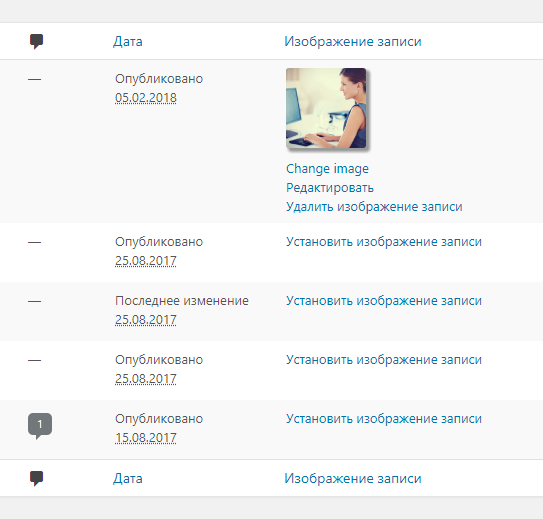
Плагин только частично переведен на русский язык, но разобраться в нем несложно. В настройках можно увидеть, какие новые колонки добавит плагин:
Это можно увидеть, зайдя в раздел «Записи»:
Колонка позволяет быстро и удобно добавлять или изменять изображения записи.
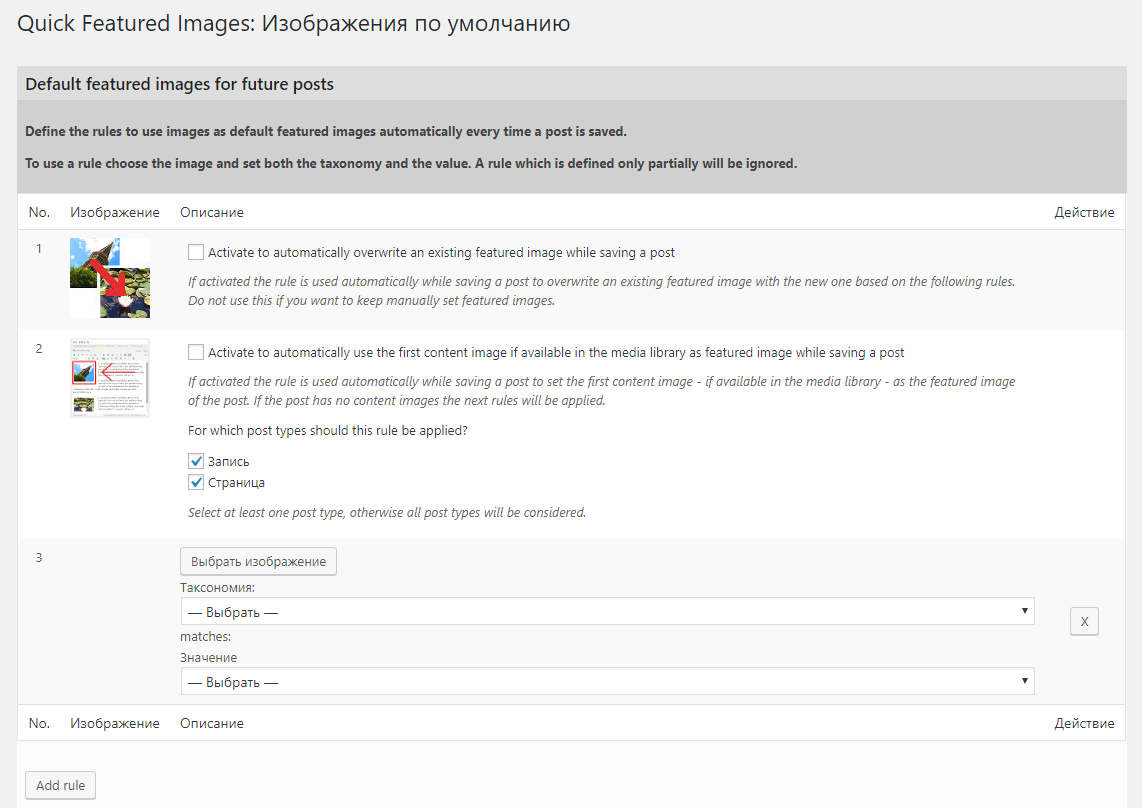
2. Зайдите в раздел плагина «Изображения по умолчанию»:
Если активировать правило номер один, то все записи вне зависимости от того, имеют они свое собственное изображение или нет, будут иметь изображение, установленное по умолчанию. Не самое удобное правило, т.к. в этом случае все записи будут иметь одинаковые изображения.
Но это можно использовать в тех случаях, когда картинки могут отображать определенную категорию, к которой относится эта запись (например, все записи об определенном продукте будут иметь картинку с его логотипом).
Второе правило имеет примерно такую же функцию, как и первое, но позволяет выбрать тип страниц, к которому оно будет применяться (т.е. не только записи блога).
А вот третье правило - это то, с чем вам стоит поэкспериментировать. Здесь можно загрузить желаемое изображение - оно будет использоваться не со всеми записями, а только с теми, где нет миниатюры.
3. Сохраните внесенные изменения.
Заключение
Миниатюра, или изображение для записи, - это небольшой, но важный элемент сайта, особенно если это блог. Приведенные в этой статье советы помогут вам избежать досадной неприятности, когда вы забыли загрузить нужное изображение. Выбирайте самый удобный для вас вариант или делитесь своим в комментариях.
Timeweb предлагает готовое решение - хостинг с бесплатной предустановленной CMS WordPress: https://timeweb.com/ru/services/cms/











Комментарии