Чем больше времени проводишь в сети, тем больше замечаешь, какое огромное количество людей зарабатывает деньги, используя веб. Если вам понадобился хостинг, в 90% случаев это значит, что вы хотите открыть свое дело или уже имеете бизнес, но хотите вывести его в цифровое пространство. Бывают ситуации, когда хочется начать свой бизнес, но становится страшно... А вдруг не получится?
Ну что же вам сказать, все не так страшно! Поэтому в этой статье я расскажу, как буквально за несколько часов сделать свой интернет-магазин на OpenCart. Поехали!
Выбор хостинга и установка OpenCart
Начинаем с главного – выбираем хостинг и тарифный план. В нашем случае это будет Timeweb и тариф Year+ (можно сказать, базовый).
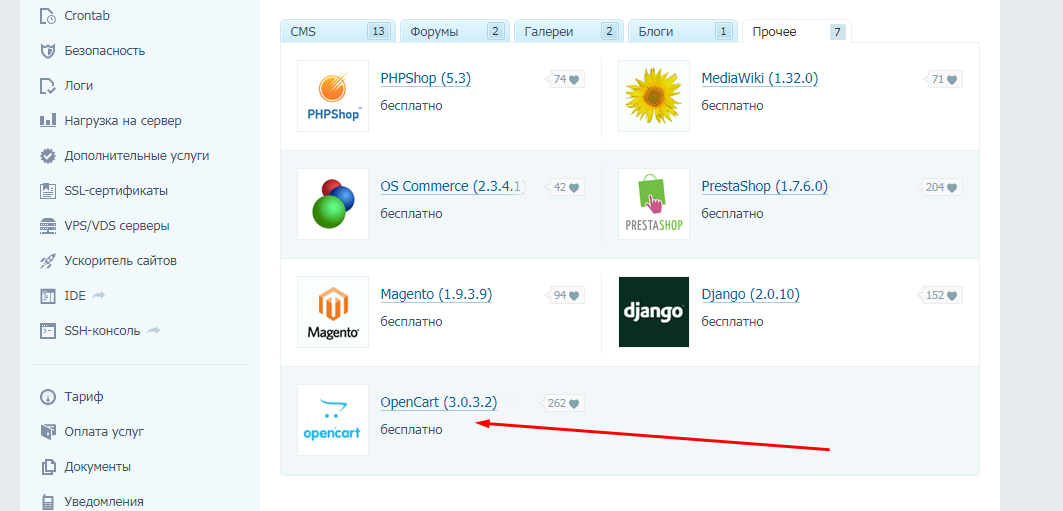
После этого заходим в панель управления, идем в «Каталог CMS» и во вкладке «Прочее» выбираем OpenCart.

 В Community уже был обзор движка OpenCart. Я тоже считаю эту CMS одной из наиболее подходящих для создания небольшого интернет-магазина. Сами платформы зачастую похожи, поэтому, разобравшись в устройстве одной, вам будет проще работать и с другими CMS.
В Community уже был обзор движка OpenCart. Я тоже считаю эту CMS одной из наиболее подходящих для создания небольшого интернет-магазина. Сами платформы зачастую похожи, поэтому, разобравшись в устройстве одной, вам будет проще работать и с другими CMS.
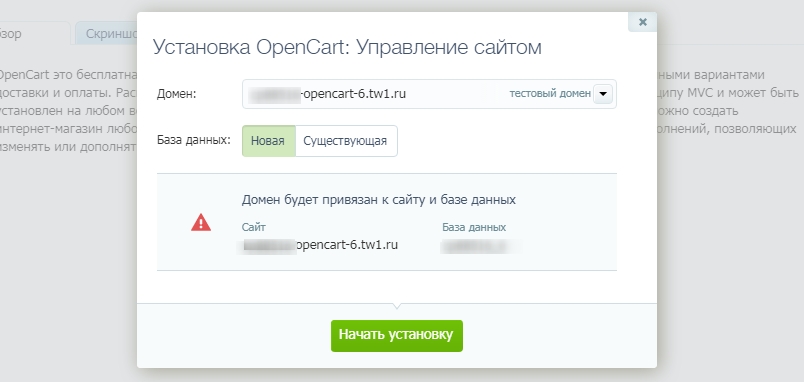
Перед началом установки вы можете выбрать домен, на который будете устанавливать платформу. Это не очень важно, т.к. потом все равно можно будет отвязать домен от тестового и привязать к тому, который вам нужен. Поэтому смело ставьте платформу на тестовый домен Timeweb.
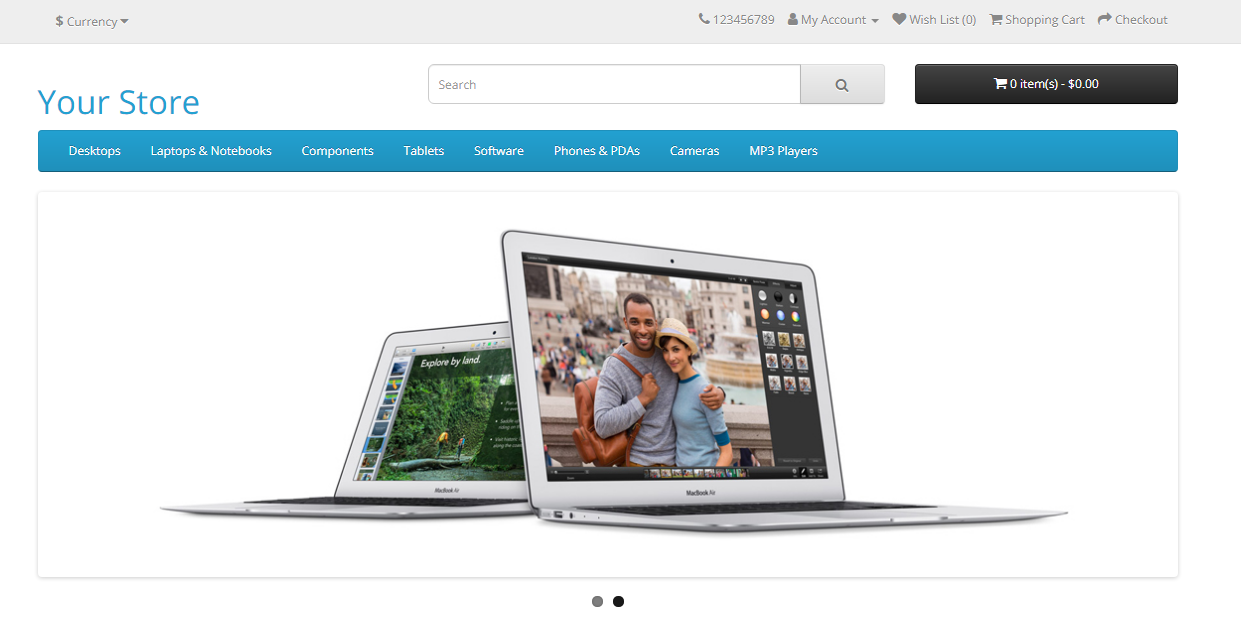
 В общем-то, на этом моменте у вас, считайте, и появился собственный магазин в сети. Правда, пока в нем продают не то, что вы хотите, и выглядит он (возможно) не так, как вы бы хотели. Поэтому переходим к настройке.
В общем-то, на этом моменте у вас, считайте, и появился собственный магазин в сети. Правда, пока в нем продают не то, что вы хотите, и выглядит он (возможно) не так, как вы бы хотели. Поэтому переходим к настройке.
Настройка интернет-магазина на OpenCart
Чтобы зайти в административную панель сайта, вам нужно перейти по адресу ваш_домен.ru/admin и ввести данные, которые сгенерировались при установке CMS (логин и пароль покажутся после установки движка в окне, а также придут на электронную почту).
Вот наша главная страница, кстати. Пока она лишена индивидуальности.
 Теперь перейдем к главному – к выбору шаблона. Найти шаблоны можно на официальном сайте.
Теперь перейдем к главному – к выбору шаблона. Найти шаблоны можно на официальном сайте.
Для того чтобы были показаны только бесплатные шаблоны, выберите «Free» в фильтре. А для того чтобы тему можно было использовать с установленной версией OpenCart, в графе « OpenCart version» выберите ту, которую установили через автоматический инсталлятор CMS в панели управления Timeweb.
В данной статье я буду рассказывать о теме, которая по умолчанию появляется на сайте после установки OpenCart.
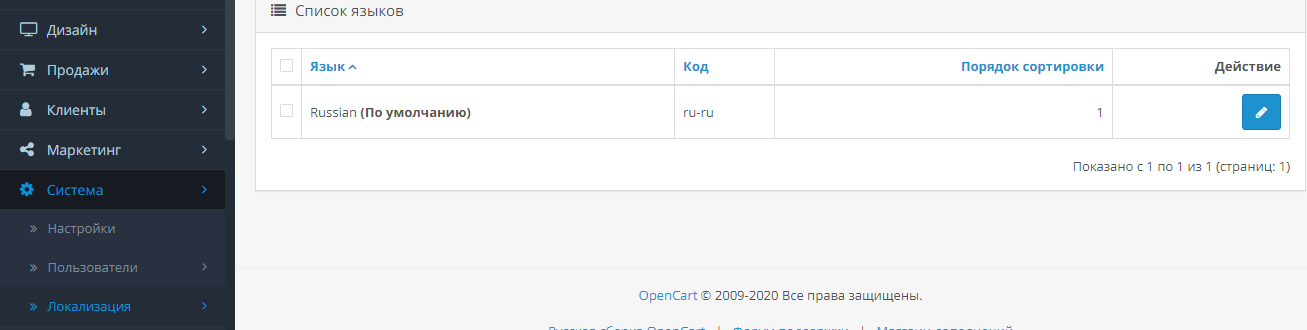
После авторизации вы попадаете в панель состояния: здесь показывается статистика по заказам, клиентам и так далее. Если у вас стоит английский язык, то вам необходимо поменять его на русский в System - Languages (en на ru-ru).
 Теперь идем в настройки каталога – перемещение в панели администрирования осуществляется через меню слева (оно может быть в скрытом режиме – только иконки, либо в раскрытом – иконки и подписи пунктов). Собственно, каталог – это то основное, что отвечает за наполнение вашего сайта: тут есть категории товаров, сами товары, производители, отзывы и многое другое. Вкратце о каждом пункте:
Теперь идем в настройки каталога – перемещение в панели администрирования осуществляется через меню слева (оно может быть в скрытом режиме – только иконки, либо в раскрытом – иконки и подписи пунктов). Собственно, каталог – это то основное, что отвечает за наполнение вашего сайта: тут есть категории товаров, сами товары, производители, отзывы и многое другое. Вкратце о каждом пункте:
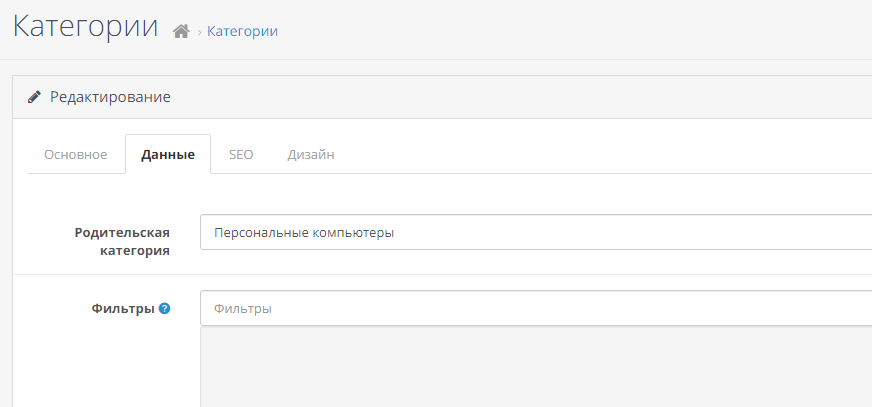
- Категории – группы, которые будут определять разделение товаров по каким-нибудь признакам; при этом тут вы можете создавать не только глобальные категории, но и подкатегории (категорию, к которой относится подраздел, нужно определить в его настройках во вкладке «Данные» - Родительская категория).

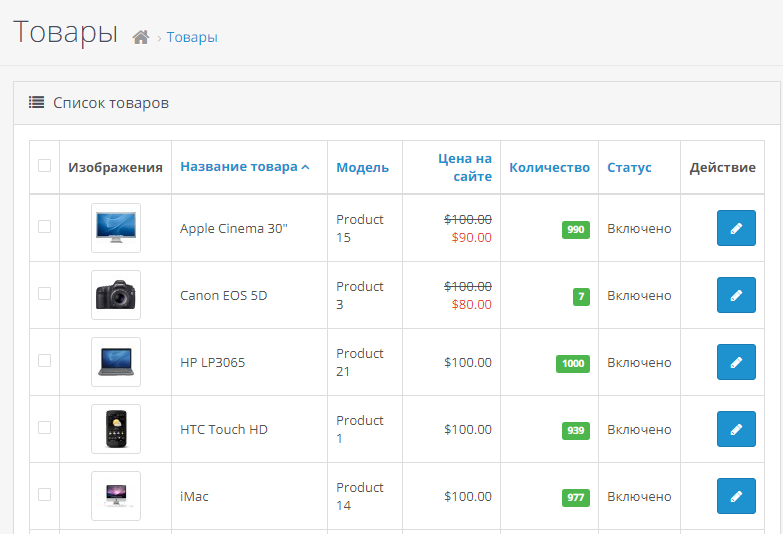
- Товары – список товаров, которые вы собираетесь продавать; настроек очень много, они интуитивно понятны; обратите внимание, что товары можно скрывать на сайте, если выбрать для них статус «Отключено» (вкладка «Данные»).
- Периодичность – маловостребованная функция, которая позволяет регулярно выставлять пользователям счет (применяется, например, чтобы получать оплату подписки).
- Фильтры – создание выборки товаров по одному из свойств (например, цвету).
- Атрибуты – характеристики, которые показываются в соответствующей вкладке на странице товара.
- Опции – характеристики определенного товара, которые можно выбрать на экране покупки (например, цвет, размер и так далее).
- Производители – отдельная характеристика, которая также указывается у товаров и по которой тоже можно отфильтровать товары (список можно найти в конце страницы по ссылке «Производители»).
- Файлы для скачивания – файлы, которые будут доступны клиентам после оплаты и завершения заказа; полезно для тех, кто хочет продавать цифровые материалы.
- Отзывы – модерирование отзывов покупателей.
- Статьи – страницы, которые отображаются в самом низу сайта (чаще всего со справочной информацией – доставка, оплата и так далее).
Теперь перейдем к следующему большому разделу – это Модули/Расширения. Здесь вы можете устанавливать скачанные расширения, а также активировать модули для того, чтобы вывести их на сайт. Ниже в меню вы увидите «Дизайн» – раздел, который определяет, как выглядят страницы вашего интернет-магазина. Например, здесь можно добавлять модули на страницу вашего сайта, менять их местами и так далее.
Ниже в меню вы увидите «Дизайн» – раздел, который определяет, как выглядят страницы вашего интернет-магазина. Например, здесь можно добавлять модули на страницу вашего сайта, менять их местами и так далее.
Содержание разделов «Продажи» и «Клиенты» понятно из их названия, а вот в «Маркетинге» есть несколько интересных возможностей. Например, там вы можете создавать купоны на скидку (или бесплатную доставку), а потом отслеживать, когда купоны были использованы. Здесь же можно создавать рассылки и настраивать партнерскую программу: ваши партнеры будут получать процент с покупок клиентов, которые пришли по реферальному коду.
В разделе «Система» вы можете настроить внутренние параметры вашего магазина, например, валюту и языки, а также определить возможные статусы заказа и статусы товаров.
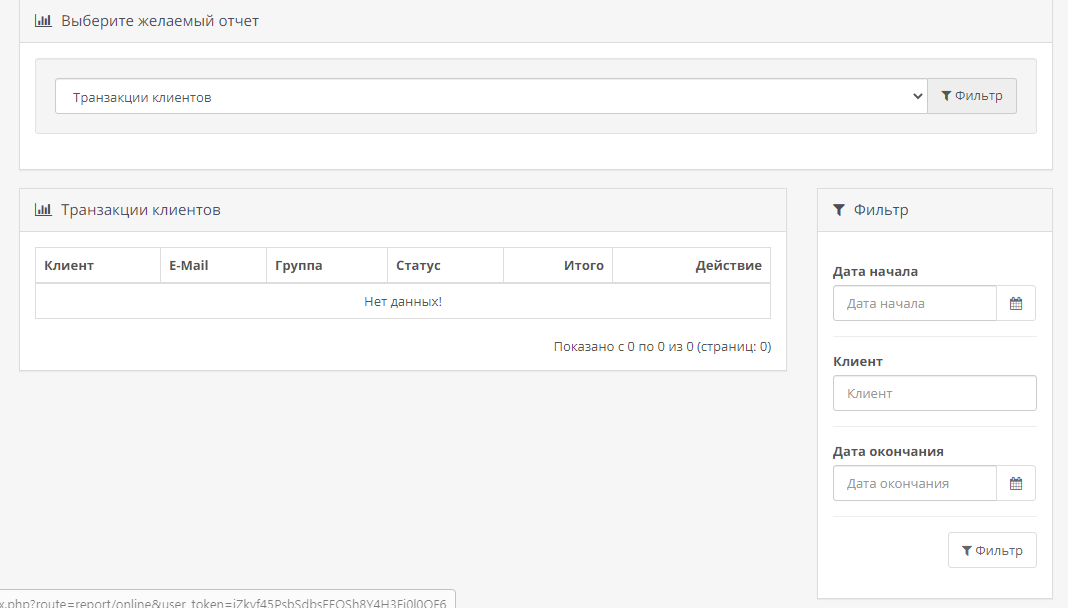
Наконец, «Отчеты» – прекрасный инструмент для просмотра статистики и анализа продаж, действий клиентов и так далее. Теперь перейдем от теории к практике.
Теперь перейдем от теории к практике.
Заполнение интернет-магазина
В этом разделе я последовательно на примерах расскажу, как и что нужно делать для превращения шаблонного сайта в собственный интернет-магазин.
Итак, у вас есть товары. Для начала нужно определиться, на какие категории они будут делиться. Допустим, мебель можно поделить сначала на категории: столы, стулья, диваны, а затем на подкатегории: столы – обеденные и компьютерные, стулья – обычные и на колесиках, диваны – прямые и угловые.
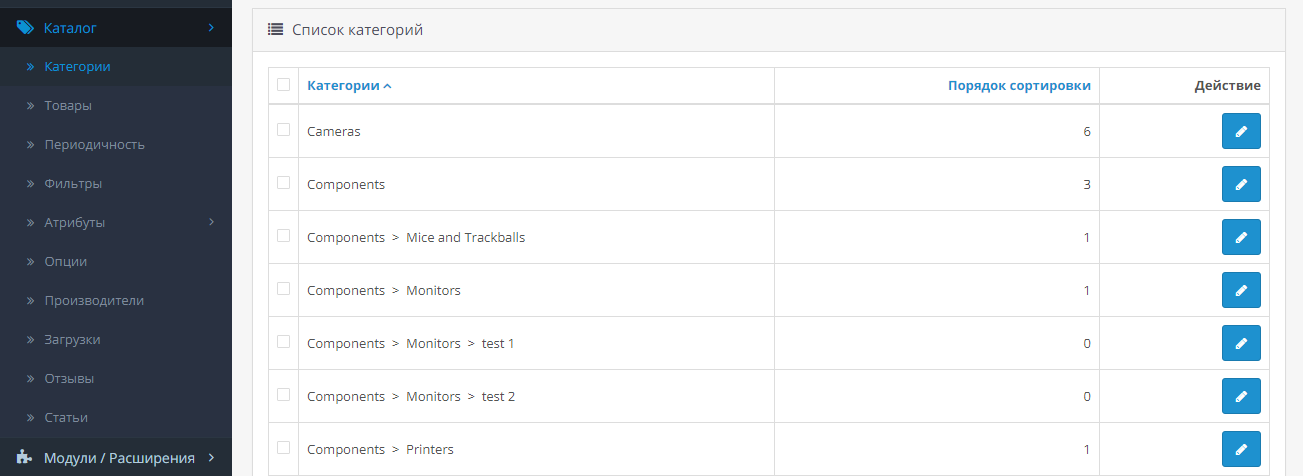
 Теперь идем в раздел «Категории» и создаем там все нужные нам категории и подкатегории. У подкатегорий в графе «Родительская категория» (вкладка «Данные») пишем категорию, у которой они должны отображаться.
Теперь идем в раздел «Категории» и создаем там все нужные нам категории и подкатегории. У подкатегорий в графе «Родительская категория» (вкладка «Данные») пишем категорию, у которой они должны отображаться.

Не забудьте максимально заполнить данные по всем категориям – описание, изображение и т.д. Т.к. категории и подкатегории – это отдельные страницы, на которые также будут заходить пользователи.
Важно: для того чтобы категории показывались в главном меню, отметьте галочкой пункт «Главное меню» (вкладка «Данные»).
Если для ваших товаров важен производитель, то заведите информацию по каждому производителю – раздел «Производители».
Отдельно хочу рассказать о фильтрах и способе их добавления.
Как добавить фильтр
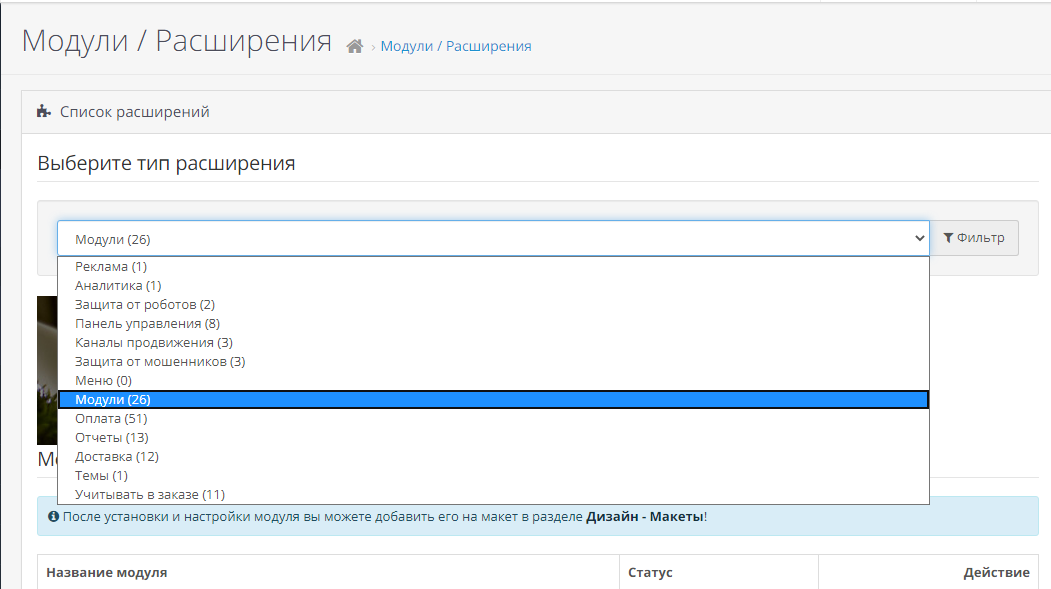
Сначала вам нужно включить сам блок фильтра – для этого зайдите в настройках в раздел «Модули/ Расширения», а затем в подраздел «Модули/ Расширения».
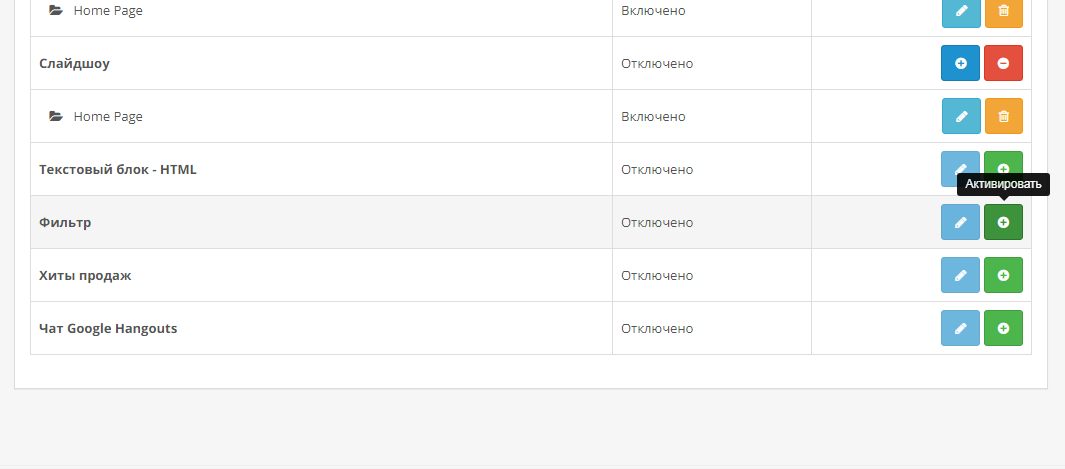
Обратите внимание, что в типах расширения должен стоять "Модули".  Почти в самом низу списка будет строчка «Фильтр» – вам нужно его активировать (делайте это не на общей странице с модулями, а зайдите именно в настройки фильтра).
Почти в самом низу списка будет строчка «Фильтр» – вам нужно его активировать (делайте это не на общей странице с модулями, а зайдите именно в настройки фильтра).
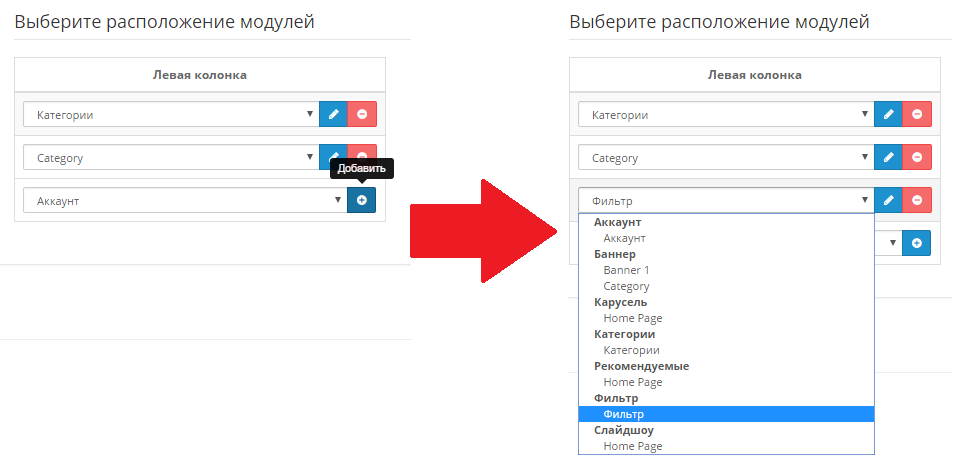
 Теперь идем в «Дизайн», а затем в «Макеты». И здесь выберите тип страницы, на которой вы хотите разместить блок с фильтром. Допустим, это страница категории товара. Тогда зайдите в «Category» – тут вам нужно выбрать место, куда вы хотите поместить модуль с фильтром: справа, слева, снизу или сверху. В нужной вам области добавляйте еще одну строку и выбирайте там «Фильтр»:
Теперь идем в «Дизайн», а затем в «Макеты». И здесь выберите тип страницы, на которой вы хотите разместить блок с фильтром. Допустим, это страница категории товара. Тогда зайдите в «Category» – тут вам нужно выбрать место, куда вы хотите поместить модуль с фильтром: справа, слева, снизу или сверху. В нужной вам области добавляйте еще одну строку и выбирайте там «Фильтр»:
 Теперь к главному – в разделе «Каталог» переходим в подраздел «Фильтры» и создаем один или несколько фильтров, которые вам нужны. Ориентируйтесь на то, какие фильтры нужны именно для ваших товаров, слишком фильтров создавать не стоит.
Теперь к главному – в разделе «Каталог» переходим в подраздел «Фильтры» и создаем один или несколько фильтров, которые вам нужны. Ориентируйтесь на то, какие фильтры нужны именно для ваших товаров, слишком фильтров создавать не стоит.
Когда закончите с этим, проставьте фильтры у всех товаров (настройки каждого товара, вкладка «Связи»), а затем добавьте в категорию, где этот фильтр должен отображаться (зайдите в настройки категории, вкладка «Данные»).
Ну вот и все, на этом задача выполнена.
Как добавить атрибут товара
Атрибуты – это важные характеристики товара, которые помогут покупателям в том числе и сравнивать товары между собой.
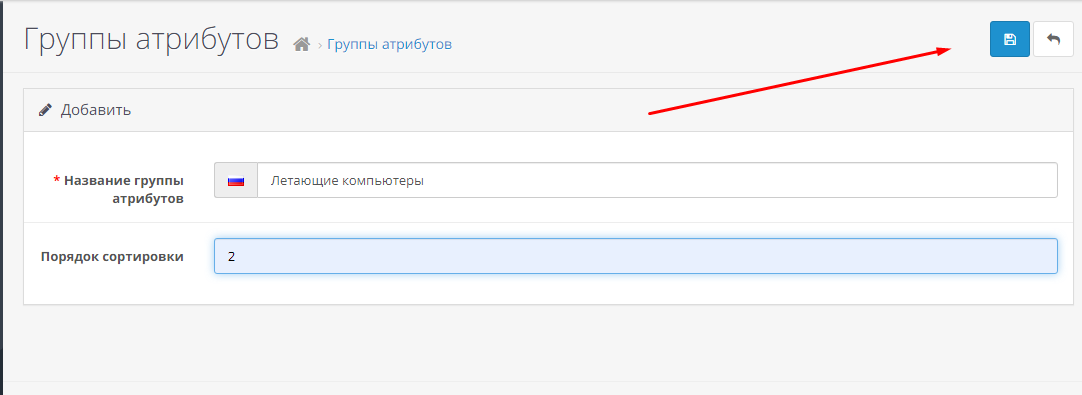
Для начала создадим группу атрибутов (раздел «Атрибуты», подраздел «Группа атрибутов»): тут все просто, нужно только ввести название и задать сортировку. Фактически вам надо поделить характеристики на группы.

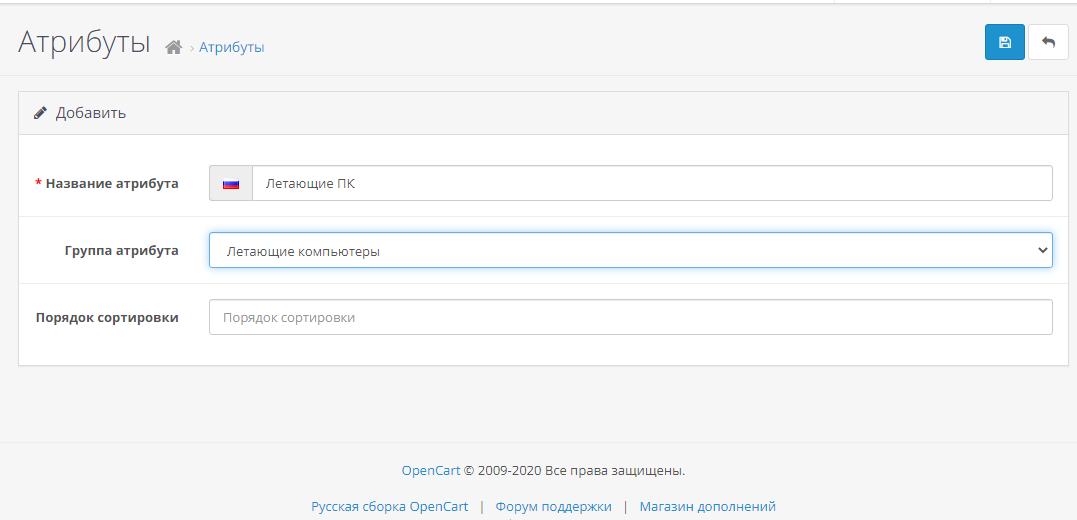
Далее идем в подраздел «Атрибуты» и создаем все необходимые атрибуты (в графе «Группа атрибутов» указываете группу, в которую хотите поместить этот атрибут).
 Заключительный шаг – добавление необходимых атрибутов всем товарам (в их настройках вкладка так и называется – «Атрибуты»).
Заключительный шаг – добавление необходимых атрибутов всем товарам (в их настройках вкладка так и называется – «Атрибуты»).
Редактирование документов
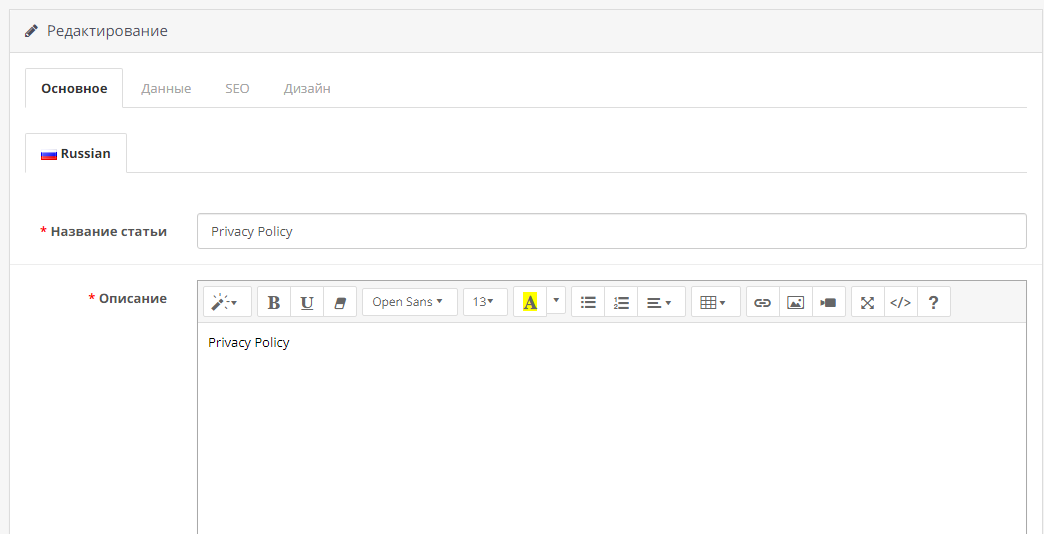
Вы можете завести в своем интернет-магазине блог, но даже и без него у вас будет несколько страниц, информацию на которых обязательно нужно заполнить. Например, условия соглашения, информацию о доставке и так далее. Все эти страницы вы найдете в подразделе «Статьи» в разделе «Каталог».

Кстати, в этом же подразделе в настройках каждого элемента (вкладка «Данные», графа «Отображать снизу») вы можете выбирать, будет он показываться в подвале страницы или нет.
Оплата и доставка
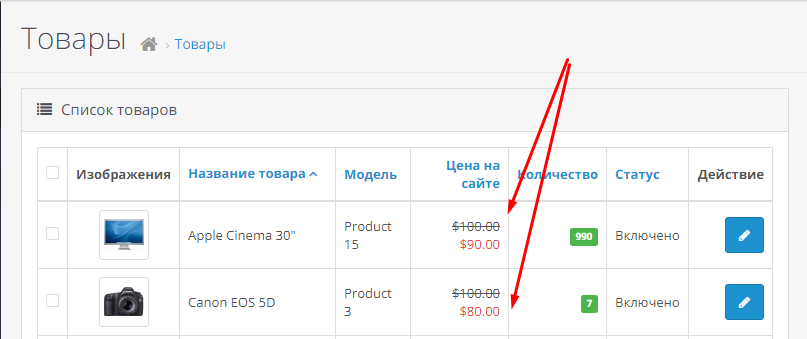
Изначально цену товара вы назначаете в его настройках (при создании или редактировании элемента). После этого вы можете уменьшить его цену, поставив меньшую цену (вкладка «Акция») – в этом случае первоначальная цена будет зачеркнута, а ниже будет стоять новая цена (этот трюк притягивает внимание покупателей и регулярно используется во многих интернет-магазинах).
 Есть и другой вариант – если вы хотите снизить цену на какое-то время или для определенной группы покупателей, то воспользуйтесь вкладкой «Скидка». Цена при этом будет отображаться как цена по умолчанию. При этом акция может использоваться и во время действия скидки.
Есть и другой вариант – если вы хотите снизить цену на какое-то время или для определенной группы покупателей, то воспользуйтесь вкладкой «Скидка». Цена при этом будет отображаться как цена по умолчанию. При этом акция может использоваться и во время действия скидки.
Если вы хотите начислять бонусы за покупку товаров, то проставьте в настройках каждого товара (вкладка «Бонусы») нужное количество.
Со стороны клиентов могут применяться купоны – их логика в целом такая же, как и у акции: заходите в «Маркетинг», затем в «Купоны» и создайте купон либо на определенную сумму, либо на процент от стоимости товаров. Можно задать дату и количество применений купона (всего и конкретным пользователем). Подобным образом можно создавать и сертификаты во вкладке «Продажи» -> «Сертификаты» -> «Сертификаты».
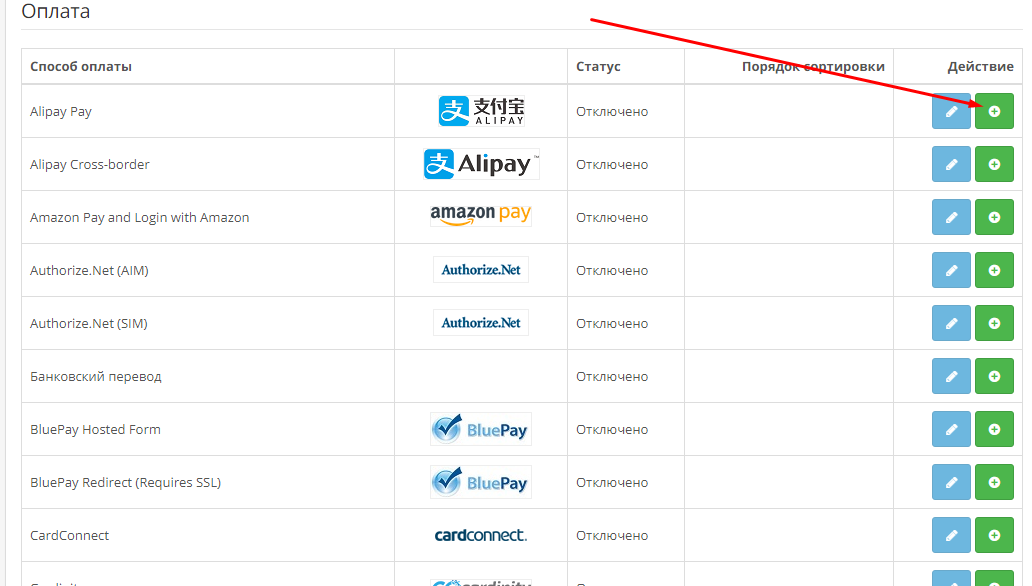
Определить, какие способы оплаты будут применяться у вас на сайте, можно в подразделе «Модули/Расширения». В верхней строчке – «Выберите тип расширения» – выберите «Оплата», и вам отобразится список с возможными методами оплаты (часть из них выключена по умолчанию).
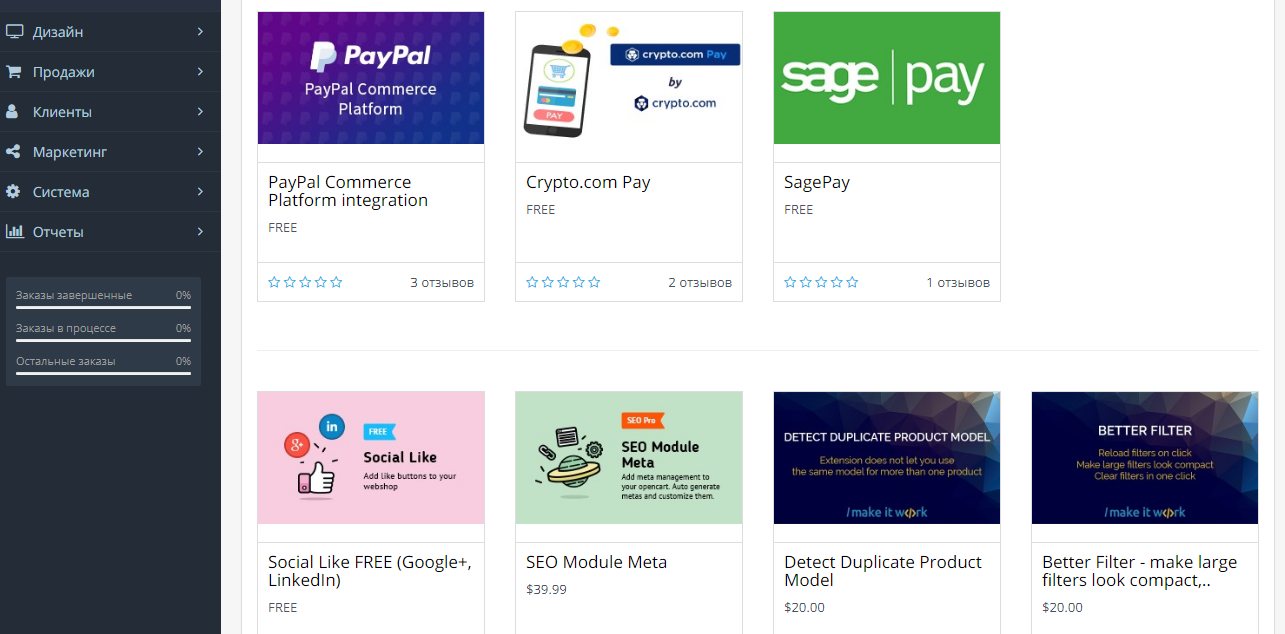
 Если вам нужны какие-то другие специфические методы оплаты, более распространенные в наших широтах, то лучше поискать плагины на официальном сайте. Например, для взаимодействия с Яндекс.Деньгами можно использовать что-то из этого списка.
Если вам нужны какие-то другие специфические методы оплаты, более распространенные в наших широтах, то лучше поискать плагины на официальном сайте. Например, для взаимодействия с Яндекс.Деньгами можно использовать что-то из этого списка.
Можно также использовать модуль, который сразу сочетает в себе большинство возможных оплат, например, модуль от Робокассы.
Возвращаемся к модулям и расширениям – в типе расширений теперь выберите «Учитывать в заказе». Тут проставляется все, что будет учитываться при формировании окончательной суммы заказа.
Теперь перейдем к доставке.
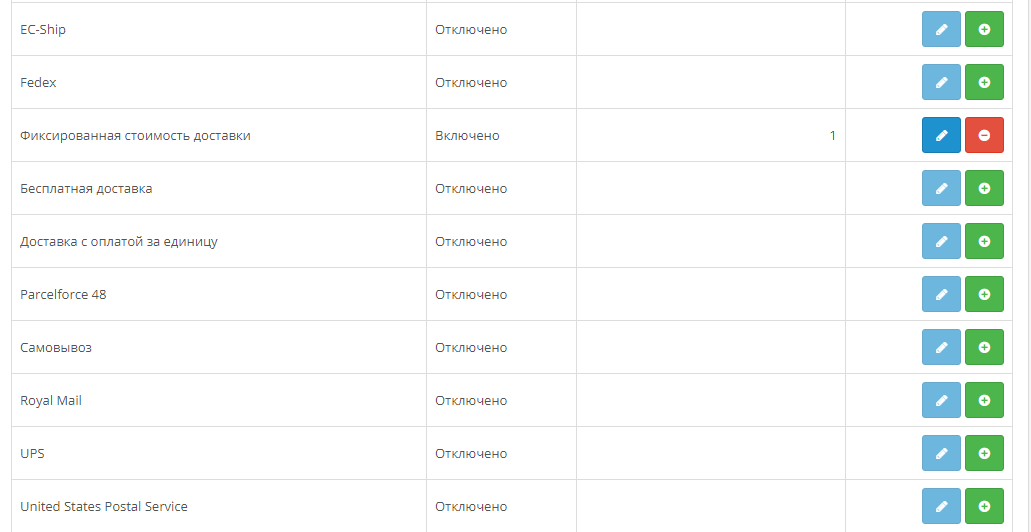
Она настраивается здесь же в модулях и расширениях, тип расширения – «Доставка». Опять же, если вам нужен какой-то конкретный способ доставки, поищите плагины.
 При этом вы можете включить модуль «Бесплатная доставка» – в этом случае можно определить минимальную сумму, начиная с которой доставка будет бесплатной.
При этом вы можете включить модуль «Бесплатная доставка» – в этом случае можно определить минимальную сумму, начиная с которой доставка будет бесплатной.
Заказы
Разберемся с состоянием склада и статусом заказов.
Состояние на складе можно редактировать, если зайти в «Система» -> «Локализация» -> «Состояние на складе» – можете редактировать уже созданные атрибуты, можете создать какие-то свои.
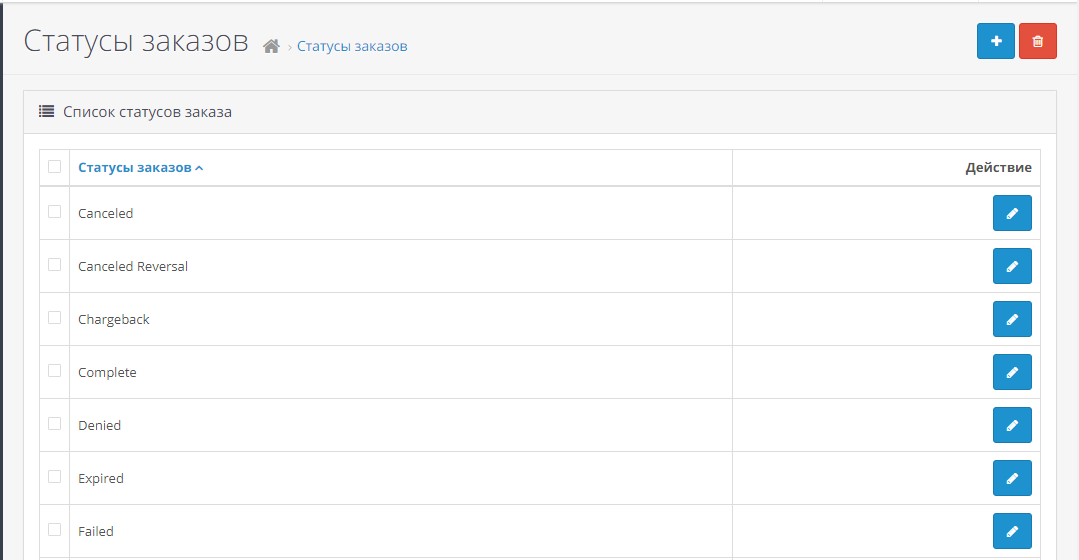
 Статус заказа нужен для того, чтобы определить, на каком этапе находится работа с заказом. Сразу после создания заказ получает статус «Ожидание», однако в этом меню вы можете отредактировать и задать по умолчанию другую формулировку. Статусы можно удалять, кроме того, который используется после создания заказа, и тех, которые уже использованы в заказах.
Статус заказа нужен для того, чтобы определить, на каком этапе находится работа с заказом. Сразу после создания заказ получает статус «Ожидание», однако в этом меню вы можете отредактировать и задать по умолчанию другую формулировку. Статусы можно удалять, кроме того, который используется после создания заказа, и тех, которые уже использованы в заказах.
Настройка главной страницы
Главная страница – лицо сайта, а потому она должна быть безупречной и мотивировать клиентов делать покупки. Для того чтобы настроить модули главной страницы, нужно зайти в «Дизайн» -> «Макеты» -> строка «Home». Здесь вы определяете, где и какие элементы будут показываться на главной странице (помните, похожим образом мы уже настраивали фильтр).
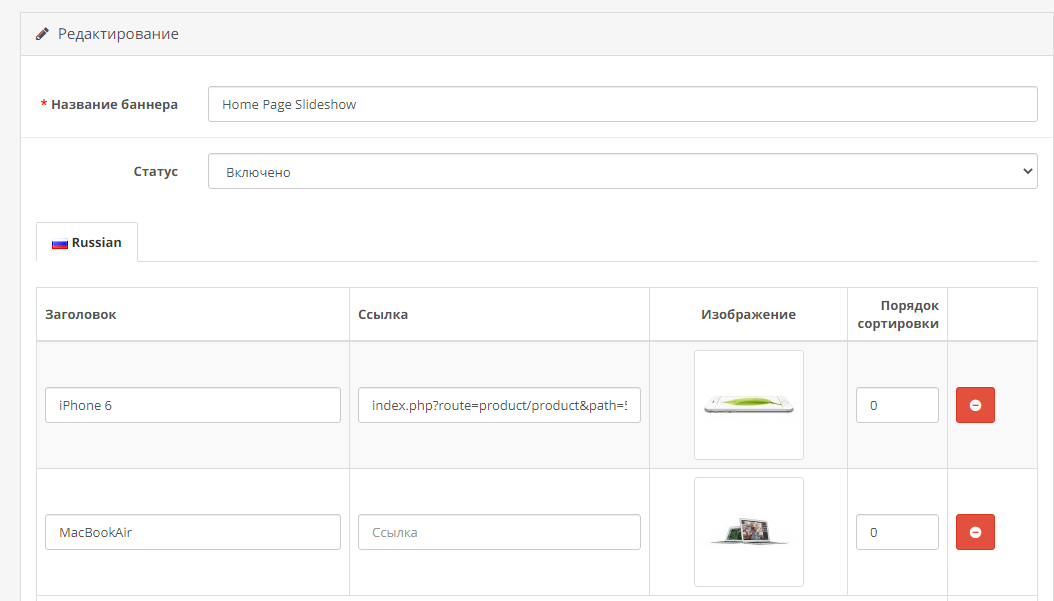
А ниже в этом же разделе «Дизайн», в подразделе «Баннеры», вы сможете отредактировать сами элементы – например, загрузить новые картинки.
 Поменять параметры остальных элементов можно в «Модули/Расширения» -> «Модули/Расширения» - тип «Модули».
Поменять параметры остальных элементов можно в «Модули/Расширения» -> «Модули/Расширения» - тип «Модули».
На этом, пожалуй, закончу свою статью про создание своего интернет-магазтина на OpenCart. Надеюсь, у меня получилось объяснить, как создать небольшой интернет-магазин на этой платформе. Экспериментируйте, пробуйте – и у вас обязательно все получится!
Если есть вопросы, задавайте в комментариях.












Комментарии
2. OpenCart - платно устанавливается? Её покупать надо? Спасибо.
Не совсем понял ваши вопросы. Если сайт не для продажи, можно на чем-то другом сделать, на Wordpress, скажем.
OpenCart - бесплатный движок. Если вы на хостинге Timeweb, то установить можно прямо из панели управления, покупать ничего не надо, нужна оплата только самого хостинга.
Несколько лет назад мной был куплен шаблон на templatemonster.
Движок opencart 1.5.1.3.
Сделал на основе его интернет-магазин и работал.
В прошлом году магазин был удален с другого хостинга, бекап потерян.
Могу ли я разместить здесь свой магазин на основе моего шаблона, и как все будет работать, если раньше работал на opencart 1.5.1.3.? Спасибо.
Да, вы можете разместить свой магазин у нас на хостинге; по идее, проблем с работой сайта быть не должно.
Вы можете воспользоваться бесплатным тестовом периодом, на виртуальном хостинге он составляет 10 дней: https://timeweb.com/ru/services/hosting/
Просто пройдите регистрацию и разместите магазин на своем аккаунте для того, чтобы проверить его работоспособность.