Мобильный трафик – это будущее. Если вы следите за статистикой своего сайта и видите, что органический трафик падает, самое время задуматься о некоторых изменениях и улучшениях.
Начнем с того, что Google уже давно сообщил – теперь mobile-friendly (адаптированные под мобильные устройства) сайты будут ранжироваться выше. Более того – сайты, у которых есть только десктопная версия, будут понижаться в выдаче. Поэтому те, кто продолжает использовать неадаптированный сайт, рискуют потерять большую часть трафика.
Исследования показывают, что 52% пользователей не будут пользоваться сайтом, который плохо адаптирован под мобильные устройства – а значит, и продаж у таких сайтов намного меньше, чем у тех, чьим сайтом удобно пользоваться и с телефона.
Тут, конечно, можно заметить, что часть пользователей все равно выходит в сеть со стационарных устройств, однако чем больше времени проходит, тем больше увеличивается количество людей, которые выходят в интернет с портативных устройств - и среди них может быть много ваших клиентов или читателей.
Начало года – подходящее время для того, чтобы внести на сайт некоторые изменения. Поехали!
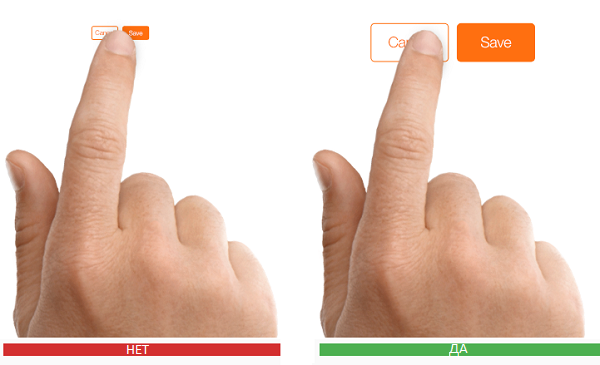
1. Оптимизация под тачскрин
Одно из самых больших различий между десктопными и мобильными устройствами заключается в том, как при помощи них пользователь взаимодействует с программами. На мобильных устройствах люди привыкли использовать пальцы для того, чтобы приблизить (жест «щепотка») или пролистать (свайп).
Поэтому одного адаптивного дизайна не всегда достаточно для того, чтобы пользователям было удобно на сайте – нужно подумать именно о взаимодействии с сенсорными экранами, особенно о навигации.
Проверьте, корректно ли работают слайдшоу, можно ли их перелистывать пальцами; товары, фотографии… Проверьте все. 
И, конечно, не забудьте о формах обратной связи: количество полей уменьшить до минимума – с мобильных устройств заполнять кучу строк все-таки не очень удобно.
2. Сжатие HTML,CSS и изображений
Еще одна важная сторона оптимизации – увеличение скорости загрузки сайта для мобильных устройств. Убедитесь, что сайт грузится достаточно быстро для того, чтобы пользователи не заскучали и не закрыли страницу.
Изображения с высоким разрешением обязательно нужно сжимать, это особенно важно для записей в блогах – убедитесь, что изображения не слишком тяжелые для портативных устройств. Также используйте сжатие и минификацию для уменьшения HTML и CSS файлов – и увеличения скорости загрузки сайта.
Минификация (minify) – метод уменьшения размеров файлов HTML, CSS и JS путем сжатия комментариев к коду, а также удаления лишних табов и пробелов. Минификация позволяет сделать файл на 10-20% легче.
Если у вас сайт на WordPress, то можно установить хороший кэширующий плагин: WP Super Cache, WP-Rocket или какой-нибудь другой.
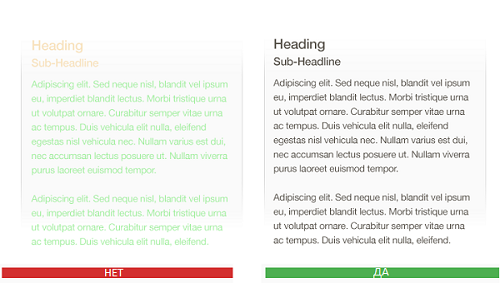
3. Правильный размер шрифтов
Иногда даже в популярных блогах встречаются такие мелкие шрифты, что сам текст становится невозможно прочитать. Да, естественно, можно приблизить… но понравится ли пользователю на сайте, который ему неудобен?
Страницы нужно оптимизировать так, чтобы пользователям не приходилось приближать записи просто для того, чтобы прочитать их.
Про цвета, кстати, тоже не забывайте, они бывают нечитаемыми:
Больше информации по этому вопросу можно найти в Google PageSpeed Insights (обязательно прочитайте).
4. Более подходящая тема (для WP)
Если у вас сайт на WordPress, то самый простой вариант сделать его mobile friendly - это выбрать для него другую, более современную тему.
В принципе, тут все очень просто – выбрать новую тему, купить ее и установить вместо старой.
Другим вариантом является использование плагина, который оптимизирует сайт для мобильных устройств, но тут есть небольшая проблема - ваш сайт, скорее всего, начнет грузиться чуть дольше, чем до этого. Поэтому установка плагина - решение неплохое, но только в краткосрочной перспективе.
5. Внедрение AMP
AMP (Accelerated Mobile Pages) – технология, которая используется для ускорения мобильных страниц. Это проект с открытым кодом, компания Google рассказала о нем в 2015 году.
Такие страницы в поисковиках отображаются выше других, так как отвечают важным требованиям: они быстро грузятся и адаптированы под мобильные устройства. Да и сам Google ставит подобные сайты выше в своей выдаче.
Например, при использовании AMP в блоге на мобильных устройствах записи будут грузиться буквально в считанные доли секунд.
Для WordPress есть специальный бесплатный плагин, который так и называется - AMP.
Уберите с мобильного сайта
Есть еще несколько нюансов, о которых я хочу рассказать в этой статье. Это не что-то глобальное, а так, небольшие детали, которые стоит иметь в виду, если вы хотите, чтобы сайт, открытый на планшете, был таким же красивым и удобным, как и сайт на десктопе.
Сайт для мобильных устройств должен быть:
- без flash-элементов
Не все мобильные устройства поддерживают flash, поэтому если шанс, что пользователи таких устройств просто ничего не увидят. А любой негативный опыт ведет к увеличению количества отказов, плохому поведенческому фактору и так далее.
Чисто визуально вместо flash можно использовать JS, но если у вас на flash строится весь сайт, то есть смысл сделать для портативных устройств вообще отдельную HTML-версию.
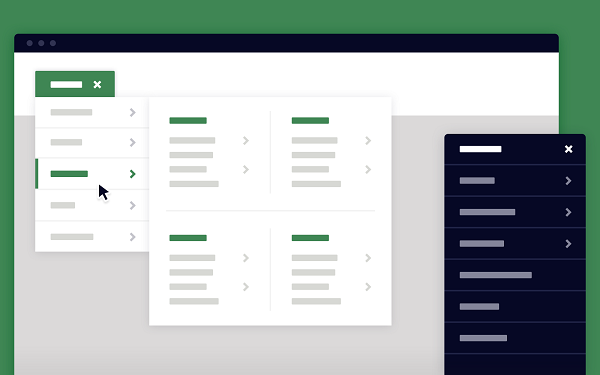
- без многоступенчатого выпадающего меню
Такое меню удобно использовать на десктопах, но на мобильных устройствах пользоваться им очень сложно или вообще невозможно.
Лучше максимально упростить навигацию, если не на всех версиях сайта, то хотя бы на мобильной – многие интернет-магазины на полной версии сайта предлагают расширенное меню, а на мобильной – более компактное. Также не забывайте про поиск, который обязательно должен быть на мобильной версии.
- без сложных форм
Как уже было сказано, все формы для заполнения должны иметь только самые необходимые строки для заполнения. А при регистрации хорошо дать возможность использовать OpenID, то есть регистрацию через социальные сети. То же самое касается опросов и других форм – сделайте их простыми и понятными и с не очень большим количеством пунктов.
SEO
И дам еще пару советов относительно продвижения и SEO:
1. Используйте мобильные ссылки
Удобно, когда у сайта есть десктопная версия site.ru и мобильная версия m.site.ru. Тогда пользователи сразу будут видеть страницы, разработанные специально под их устройства.
Тут может появиться вопрос дублирующего контента – его решение прекрасно описано в Справочнике Google:
- На каждой странице для компьютеров разместите тег link с атрибутом rel="alternate", ведущий на соответствующую страницу мобильного сайта (это нужно для того, чтобы робот Googlebot нашел контент, оптимизированный для мобильных устройств).
- На странице для мобильных устройств добавьте тег link rel="canonical" со ссылкой на соответствующую обычную страницу.
2. Не используйте баннерную рекламу
Сайты со всплывающими баннерами, которые перекрывают основной контент, будут понижаться в выдаче. И уж тем более не стоит использовать рекламу, которая перенаправляет пользователя на другой ресурс даже при попытке ее закрыть.
Заключение
Вносить эти изменения или нет - решение остается за вами. Оптимизация сайта под мобильные устройства - это в первую очередь важное конкурентное преимущество, которое поможет вам как в SEO, так и просто в работе с клиентами (которые будут рады, если сайт более удобным для них).











Комментарии